Combining CSS and JS files has long been very popular as a website speed optimization technique. But the web standards has dramatically changed in the last few years. So, it it a good time now to reconsider whether it still make sense to combine your CSS and JS files.
What Is CSS and JS Combine
CSS combine or merge means that all the different CSS files in a webpage will be combined into a single CSS file. Similarly, JS combine or merge means that all the different JS files in a webpage will be combined into a single JS file.
Why Combine CSS and JS Files
Let's go a few years back precisely before May 14, 2015 when the HTTP/2 was released.
It was the ages of HTTP/1 which didn't allow making multiple requests from the same TCP connection between the web browser and the server. So, the browsers needed to request a file from the server and then spend some time waiting for that file to get downloaded before it could send another request to download the next file. Therefore, concurrent downloading of multiple files wasn’t possible in one connection which introduced delays between multiple downloads and made the total download time much longer.
Web browsers tried to work around this issue by making multiple TCP connections at the same time and then requesting to download individual files from those different connections. This made it possible to concurrently download multiple files. Good solution, right?
Yeah! But each of these connections required some processing power from the web servers. That's because each TCP connection required a few automated roundtrips between the serve and the browser, this process is also know as the handshake. In addition to that, the server has to maintain information about every connection request. So, too many connection requests can add a lot of burden to the server which can ultimately make the server slow or even crash.
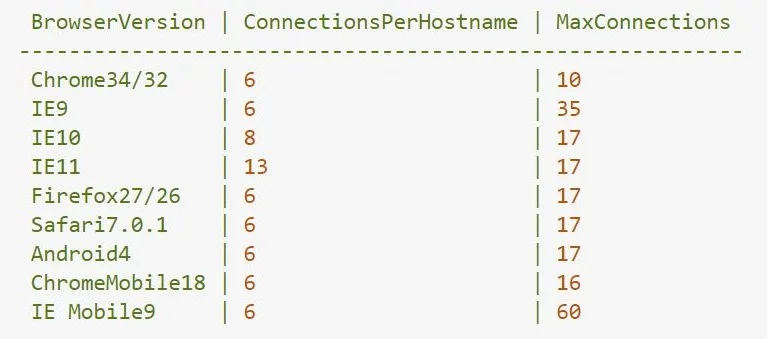
So, in order to not overburden your server with too many connections at the same time, browsers had a set limit of how many maximum connections can be made simultaneously.

So, the total number of concurrent downloads from the server was still limited by that browser set limit. On top of that, it needed some time to establish all those individual TCP connections between the browser and the server which also affected the website load speed.
You can read more about this concurrent connections and HTTP versions in this article.
Therefore, it was a good idea to reduce the total number of requests necessary to load your webpages which could ultimately make your webpage load faster. Consequently, it was also a good idea to combine all the CSS files into one CSS file and all the JS files into one JS file. This way, the browser could just make one request and download that combined CSS or JS file instead of making multiple connections and requests to download all the CSS and JS files.
Why Combining CSS and JS Files Isn't Necessary
The advent of the new web standards has forced us to rethink what should now be treated as the best practices for faster website speed. One such thing is combining CSS and JavaScript files. Below are some of theose reasons why CSS and JS combine may no longer be the best practice.
HTTP/2 Makes CSS and JS Combine Unnecessary
Let's enter into the era of HTTP/2 and above.
HTTP/2 introduced multiplexing where the browser could send an unlimited number of requests to the server and download all those files simultaneously in just one TCP connection. So, the big issue with making multiple TCP connections and the waiting time before downloading the next file is gone with HTTP/2. This also makes combining CSS and JS files kind of unnecessary.
Also, because of downloading multiple files simultaneously in HTTP/2, the total download time of all the files can be faster than if they were a single combined file. This simultaneous downloading of multiple files can also slow down the download speed of each individual file which can also make the total download time slower in many cases.
That's why you may see a slight increase or decrease in load time from both scenarios of with or without combining the CSS files when doing tests for your website speed. So, it is hard to pick a better option in this regard. But you can test your website to see which one gives you a faster speed.
Browser Caching Doesn't Like CSS and JS Merge
From the perspective of browser caching, combining CSS and JS files may not be a very good idea if your visitors visit multiple pages of your website. That’s because if a CSS or JS file is common to your other webpages, browsers can cache that file and use it on those other pages without requiring to download the file again.
But even if most of the CSS and JS files of a page are the same as other pages, if any one of the CSS and JS files is different, even slightly, in the page, the combined CSS and JS files will become completely unique from any other page on your site. So, now the CSS and JS files of that page can no longer be used on any other page even though most of the CSS files used on the page were actually common to some other pages. That’s why visitors will see a faster website speed you can get a faster speed on subsequent pages by not combining your CSS files.
CSS and JS Combine Takes Away Faster Load Time Appearance
Web browsers can start rendering/processing website files only after they are downloaded. So, when any of the separate smaller CSS and JS files get downloaded, the browser can start rendering that file while the browser is still downloading the other files.
But for the larger combined CSS and JS file, the browser will need to wait longer time for the entire file to get downloaded. This creates longer delays before the browser can start rendering the CSS and JS files. Consequently, this causes inefficiency and therefore increases your page load time. This longer CSS and JS download time also make your site speed appear slower to the visitors because these files are generally render-blocking.
By the way, read this article to know how to fix the render-blocking CSS and JS issues in your WordPress site.
Combining CSS and JS Increases Load Time for First Page Visits
This combining of CSS and JS files will take some time and use some of your server resources. However, the minification will only be necessary once per webpage until the minified CSS file is removed from the cache or the cache gets expired. So, the page load time of the first visitor of any of your webpages will be longer because of the necessity to generate the combined files. The combined files can then be delivered to the subsequent visitors without spending any more extra time.
So, if your website has only a few visitors and their visits usually need to be served after generating the CSS and JS files, aka first time webpage visits, you wouldn't get much of a benefit from combining the files. Instead combining CSS and JS files can actually slow down the page load time of the first visitor of any webpages because of the time needed to combine the files.
CSS and JS Combine Cause Issues
Combining CSS and JS files can sometimes cause issues and make your site look broken. So, even though you can combine CSS and JS files and thoroughly test your site, a safer bet will be not to combine those files. And even after everything on your site looks alright after combining the CSS and JS files, there is a chance that some functionality of your site has broken under the hood that you wouldn’t discover until later.
For instance, you may find out a button doesn't work, your contact form doesn't submit properly, a slider doesn't slide, an AJAX doesn't work anymore, or some other problem after combining or merging CSS and JS files.
Conclusion
Combining or merging CSS and JS files worked in the past because of the limitations of the then technology. But now you shouldn't combine your CSS and JS files in order to take advantage of the latest web technologies and to get the best performance from your site.
Thank you