You need to reduce initial server response time WordPress to under 100ms to get a really fast website speed. Once you reduce server response time, your overall WordPress site speed will improve. Besides, you will see increased stability from your WordPress site performance at all times.
However, reducing server response time requires some extra attention because it is dependent on individual website setups.
Basically, you will need to use a fast web hosting server, a caching plugin, optimize WordPress database, update PHP version, and avoid resource intensive themes and plugins to reduce the initial server response time of your WordPress website.
These may look very simple but it can get a little complicated to get under 100ms initial server response time for your website. That’s why, in this article, I have simplified everything that will get you the fastest initial server response time without having years of experience in this field.
What Is Server Response Time?
Server response time defines how long it takes for a web server to process a response to a visitor’s request. This time is counted from when the server receives an HTTP request (request for any webpage, image, video, or other types of files) to the time it starts sending a response to the request.
Here, by server response time, we specifically mean the server response time for the webpage, more specifically the HTML file. And because the HTML file is the first/initial file that browsers receive from the web server, this server response time is also called initial server response time.
Here is a definition of server response time by Google:

The server response time doesn't include the network latency between the browser and the web server. However, you will see that server response time measuring tools also include this network latency in their server response time measurement because it is hard to identify them differently by any web browser or online speed testing tools.
Server response time is commonly used interchangeably with Time to First Byte but they aren’t the same thing. Time to First Byte or TTFB is the combination of server response time, network latency, DNS lookup time, TCP connection time, and SSL handshake time. Take a look at this article to know how to reduce TTFB for your WordPress website.
How Do I Check Server Response Time?
Being able to properly check the initial server response time of your website is the first step towards optimizing it for faster speed. There are two methods of doing that. One method is to use an online website speed testing tool like GTmetrix, Pingdom, KeyCDN and so on. And the other method is to locally test it using your web browser like Chrome.
Online testing tools generally give a more consistent load time throughout multiple testing. This is because the internet speed used in the online testing tools are usually more consistent than your local internet speed.
A consistent test result is necessary to compare the effect of using any optimization techniques because it will allow you to reliably compare the result from before the optimization to the result from after the optimization. That’s why I recommend using online testing tools over your web browser.
Additionally, the results from different tools will vary to some extent. That’s why it is better to use only one tool for having consistency in the page speed results throughout your testing.
I like to use GTmetrix because it is a very popular website testing tool and it gives all kinds of necessary information for speed optimization.
Use GTmetrix to Check Server Response Time
In order to find out the server response time for any webpage in GTmetrix, you can follow the below instructions.
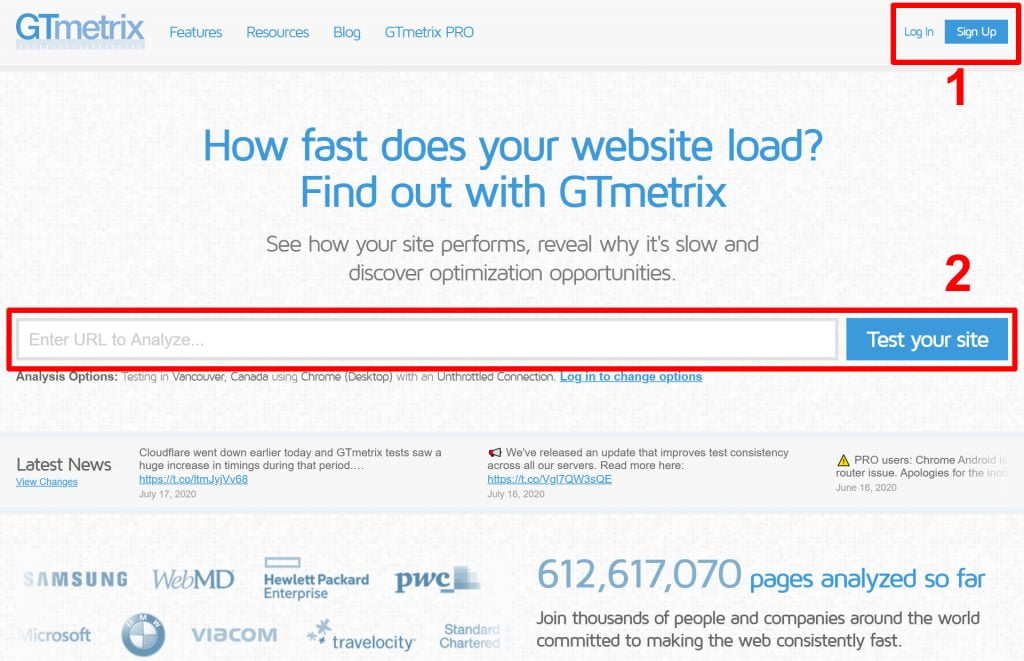
First, go to gtmetrix.com, then log in to your account. If you don’t have an account, then you can create one for free. After that, enter your webpage URL in the input field and then click on “Test your site”

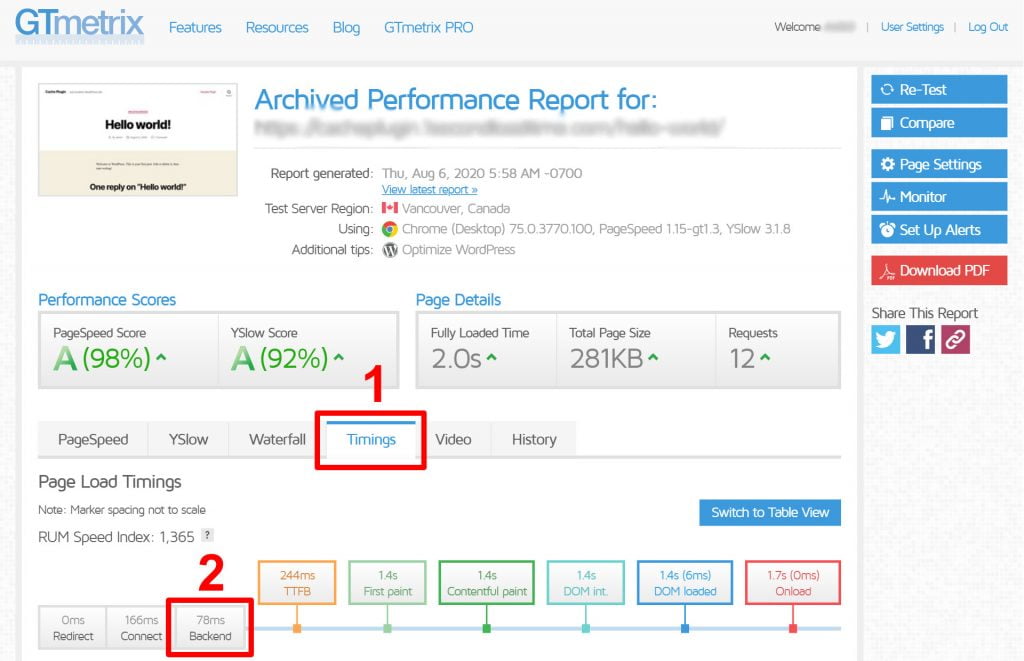
After the test is completed and you are presented with the performance report, click on the “Timings” tab. It will show you a timing breakdown where you will see the “Backend” time. This backend time is the initial server response time for your webpage.

Note that, it isn’t required to log in to GTmetrix in order to test your webpage. However, in order to see the results in the Timings tab, you will need to log in before you test your webpage.
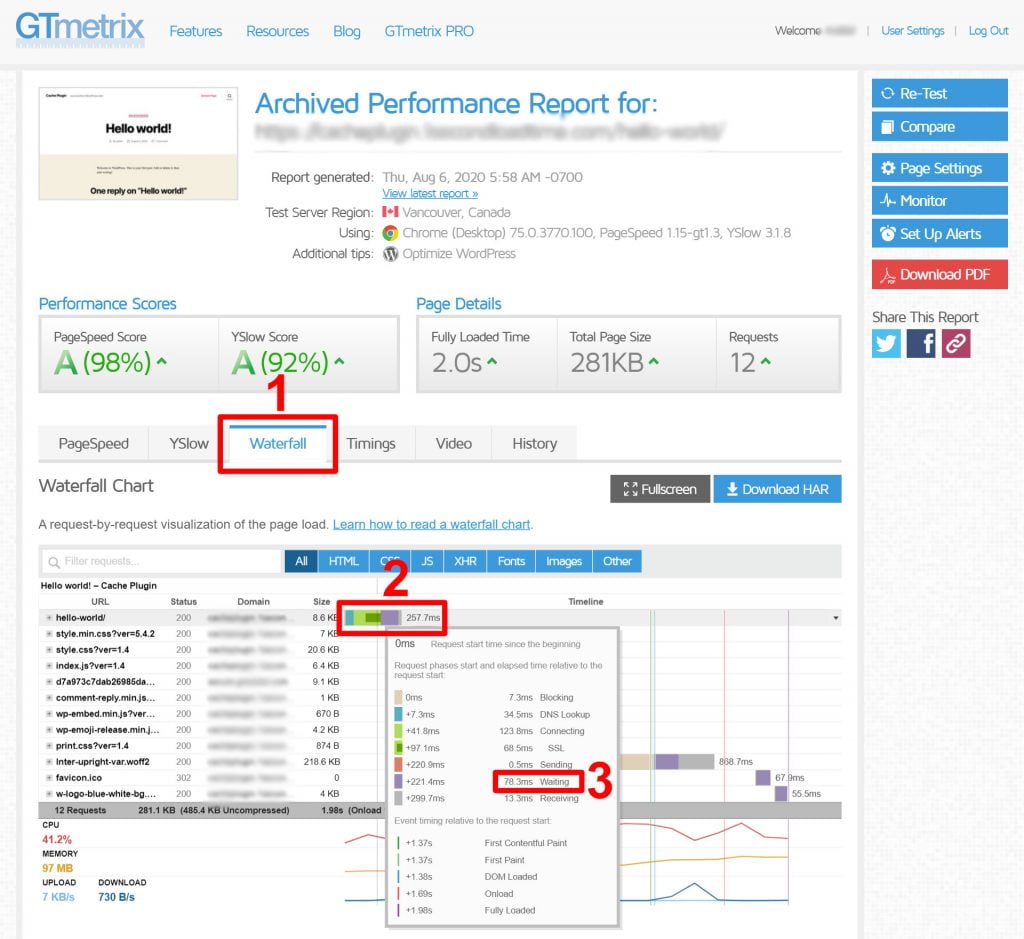
There is another way of identifying the initial server response time in the GTmetrix report that doesn’t require logging in. For that, you will need to go to the “Waterfall” tab then hover over the timing bar of your webpage’s URL. This will show you a timing breakdown for that URL where you will see the “Waiting” time. This waiting time is the initial server response time for your webpage and therefore it will be the same as the “Backend” time from the “Timings” tab.

Every asset (like HTML, JS, CSS, fonts, images, etc.) used in your website will have a different load time breakdown in the waterfall chart beside the asset’s URL. And to see the server response time for any of these assets, you will need to hover over the timing bar of that individual asset’s URL. This will show you the timing breakdown for that asset and there you will see the “waiting” time. But for this article, you will need just the waiting time for the webpage and not any other asset.
Note: The "waiting" time in a waterfall chart includes three things; the network latency of the HTTP request (from the browser to the server), the request processing and response creation time by the web server, and the network latency of the HTTP response (from the server to the browser).
Now that you know the server response time of your website, note that down so that you can compare it with the results after you have applied the optimization techniques described here.
What Is a Good Server Response Time?
Server response time varies based on a lot of factors. So, it might be faster or slower based on your particular website setup. But having a specific initial server response time target can help you in the way of achieving it.
As for a recommendation, according to Google, you should keep your server response time under 200ms. But I recommend keeping it under 100ms if you want the fastest loading speed for your website.
If you have a WordPress site that lacks proper optimizations and has limited server resources, then your initial server response time may even go upwards of 500ms. Then as you optimize your site, you will start to see a faster server response time.
What Causes Long Server Response Time?
There are many elements that are responsible for a long initial server response time. Some of them are related to your server hardware and the others are related to the server application and the setup of your website as a whole. Here is a list of the most common elements that are responsible for longer server response time in WordPress.
- Limited server resources
- Insufficient server hardware (like CPU and RAM)
- Inefficient web server application
- High stress on the server (like heavy traffic)
- Dependence on dynamic files
- Large database size
- Old PHP version
- Resource intensive themes and plugins
Some of these elements affect the server response time more than the others. But their combined effect can have a high impact on the total server response time. That’s why it is necessary to give importance to every individual element when optimizing your site for faster speed.
How to Reduce Initial Server Response Time WordPress?
We have taken a look at the most common elements that affect the server response time of WordPress websites. And because these elements include the hardware and software side of your web server as well as the setup of your WordPress website, we need to focus on all these components in order to reduce initial server response time WordPress sites.
So, from choosing a fast and reliable web hosting provider to optimizing your server application and your WordPress elements like the plugins, themes, caching, and others are all necessary to ensure the fastest possible server response time in WordPress.
Upgrade to Fast Web Hosting Server
At the core, the initial server response time is dependent on how fast your web server can process responses to webpage requests by the visitors. And the web server mainly consists of the server hardware and the server application. So, their combined performance largely determines how fast your server response time will be.
Here, I have broken down the web server elements in the following three basics.
Use Sufficient Web Server Resources
Your web server resources (or the hardware configuration of your server) will make it possible to process any kind of activities in your server. So, the capability of your server resources will decide how fast it can process any page request and how many requests it can handle at any given time.
If you have a website that has only a few webpages and doesn’t have many website visitors, then your website won’t require much processing power form your web server. So, any amount of hosing resources will be enough for you. However, if you have a website that has lots of webpages and millions of monthly visitors, then your website will need a lot of processing power. And that will require a considerable amount of hosting resources.
This is why you will need to be aware of choosing a web hosting package that fulfills your website needs. Based on the availability of their server resources, there are four types of web hosting packages as follows:
- Shared Hosting: In this type of hosting, the same server resources are shared among many users. So, here you won’t have any server resources that are allocated to your usage only. Instead, you will share the same server resources like CPU, RAM, and storage with other website owners. And because of this sharing, the price of shared hosting plans are the cheapest.
- VPS Hosting: In this type of hosting, a specific amount of server resources are allocated to your use only. Here, you and a few other website owners use the same physical web server but everyone gets their own separate server resources that aren’t shared with anyone else. And that’s why it is more expensive than shared hosting.
- Dedicated Hosting: In this type of hosting, you get an entire physical server that is dedicated to your use only. So, this is a very powerful hosting solution. But because of its no sharing aspect, this is the most expensive hosting plan.
- Cloud Hosting: This type of hosting is similar to VPS hosting but here the server resources are highly scalable. That means, hosting resources are distributed to users at an on-demand basis and so they can upgrade to more resources or downgrade to fewer resources at any time. This is also why cloud hosting gives users more control over their cost.
Here is an article outlining the different types of web hosting plans in detail.
For most people, shared hosting is all they need. Basically, if you have a new website or a website with a few thousand monthly visitors, then a shared hosting plan will be enough for you. Then once your website starts getting more visitors and you start to see performance issue with your website, you can upgrade to a VPS, dedicated, or a cloud hosting plan.
Use Efficient Web Server Application
Your web server resources (the hardware configuration) are important but their efficiency is determined by the web server application you are using. A good server application can improve your server response time as well as handle more website visitors for fewer server resources. So, a good web server application allows you to get more performance from spending less on server resources.
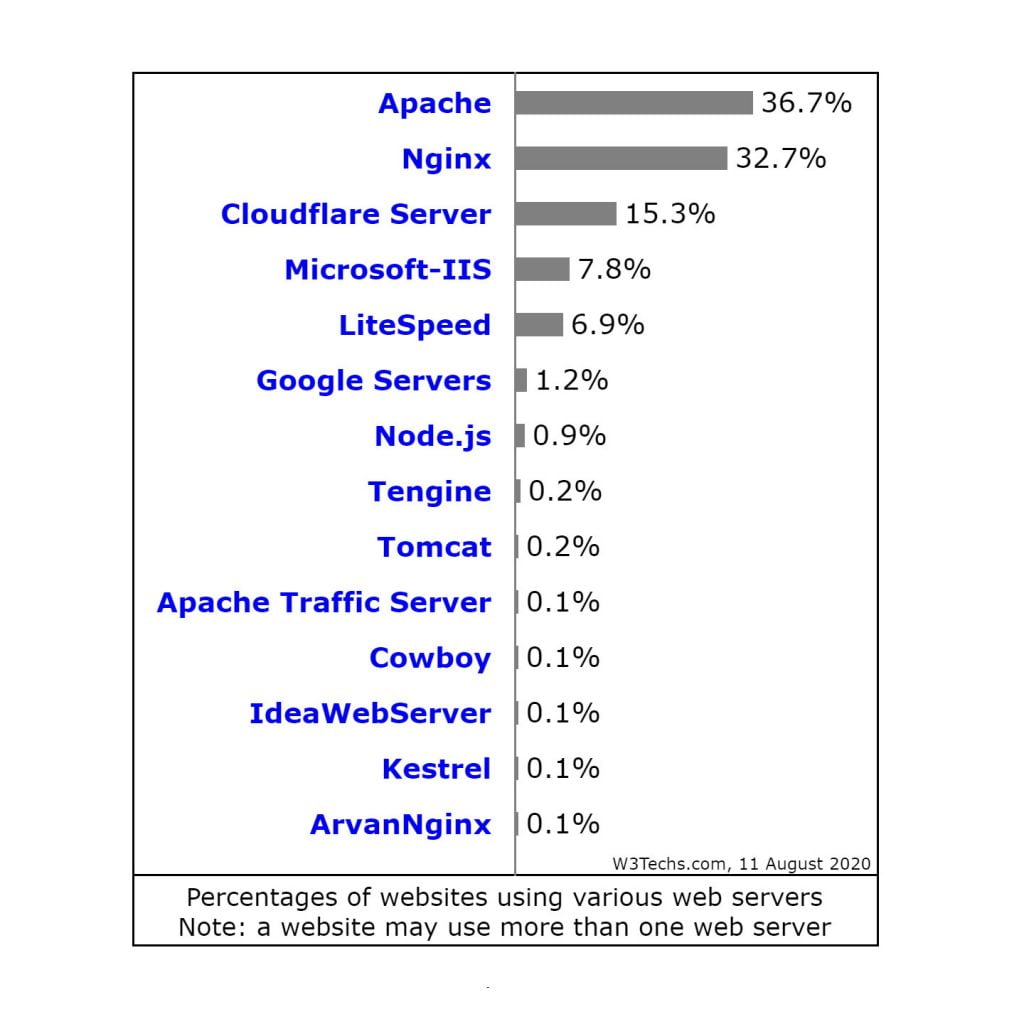
Here is the list of web server applications by their popularity. This list is provided by W3Techs.

Among all these server applications, Apache, NGINX, and LiteSpeed are the most popular ones in recent times.
Apache used to be the go to server application for WordPress. Apache is fully compatible with WordPress and therefore this combination of Apache and WordPress has been very popular. However, Apache has its drawback in that it isn’t very efficient for high traffic websites.
Then NGINX became popular because of its capability to handle high traffic. But NGINX isn’t fully compatible with WordPress that’s why people face many issues when using this combination.
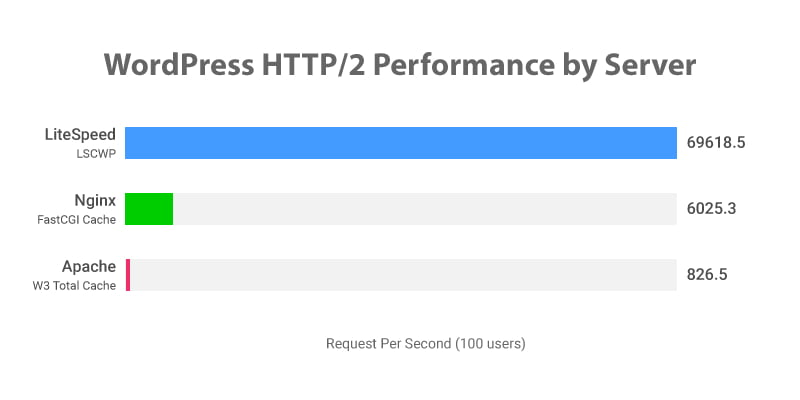
In contrast, LiteSpeed is an Apache drop-in replacement so it is fully compatible with WordPress. It is even better than NGINX at handling high traffic. In addition to that, LiteSpeed provides a LiteSpeed Cache plugin for WordPress. This caching plugin is a server level caching plugin and works seamlessly between WordPress and LiteSpeed server. As described in the later section in this article, caching is a very important element for reducing initial server response time.

This is a performance benchmark comparison between LiteSpeed, NGINX, and Apache done by LiteSpeed.
However, because of being a latecomer, LiteSpeed hasn’t been as widely adopted as the other two. But considering all its benefits, LiteSpeed is now the best server application that you can use for your WordPress website.
If you want to know more, then check out the differences between Apache, NGINX, and LiteSpeed web servers in this article.
Choose Reliable Web Hosting Provider
If you have a site with long initial server response time, there is a high chance that your web hosting provider is largely responsible for that. More importantly, web server is the single most important element for your website because it is the one that stores your website and makes it available on the internet. So, if anything goes wrong with it, then your website may not be accessible at all. That’s why it is crucial to choose a reliable web hosting provider for your WordPress website.
There are lots of hosting providers offering different kinds of hosting plans. But as you do your research, you will find lots of user complaints against them.
The most common complaints against the web hosting providers are:
- Frequent downtime
- Poor server response time
- Bad customer support
- Security issues
- Hidden limitations.
That’s why it is always a good idea to carefully choose a hosting provider that has a past record of being reliable at all these things. After that, you can focus on the pricing.
Note that, most web hosting providers offer discounts for the first term and so be careful about their renewal price as they may increase significantly.
Now, apart from the above things, I always look out for the web server application that the web hosting provider uses. As discussed in the earlier section, the server application I look out for is LiteSpeed.
You can read this article to know more in detail about the criteria that I use to evaluate hosting providers.
See this best LiteSpeed hosting article to know about the best hosting provider that uses the industry-leading LiteSpeed server and fulfills all other web hosting criteria.
Use Caching
One of the most important reasons for WordPress sites having slow initial server response time is that they are dynamic websites. Dynamic websites are those that need to regenerate the same webpage every time that page is requested by a visitor.
So, every time, a visitor wants to browse a webpage, WordPress needs to dynamically generate an HTML document for that page and then serve that to the visitors. And this dynamic page creation process requires running PHP scripts, making database queries and then compiling them to make an HTML file. As you can guess this process takes time to complete and that time gets added to your total WordPress server response time. Therefore, serving dynamic files is very inefficient for your website.
That’s why static websites are much efficient for your website. Here, static websites are those that serve the same webpage to all the visitors accessing that page. So, webpages don’t need to be regenerated every time they are requested by a visitor.
Therefore, the initial server response time for static files is generally faster than that of dynamically generated files. So, to reduce initial server response time WordPress, you can convert your dynamic files into static files whenever possible.
Caching is just the right thing to do that. Simply, caching is the process of temporarily storing copies of different files. So, after a dynamic file has been generated, a copy of that file is stored for faster delivery of that file in the future. Therefore, after a dynamic file has been cached, it doesn’t require recreating that file to serve to the next visitors. This way the cached files behave exactly like a static file and thus significantly reduce initial server response time.
Additionally, because the cached files don’t require going through the process of dynamic page creation, less of your web server resources are used to serve the pages. Consequently, your web server can handle more website traffic for the same resources.
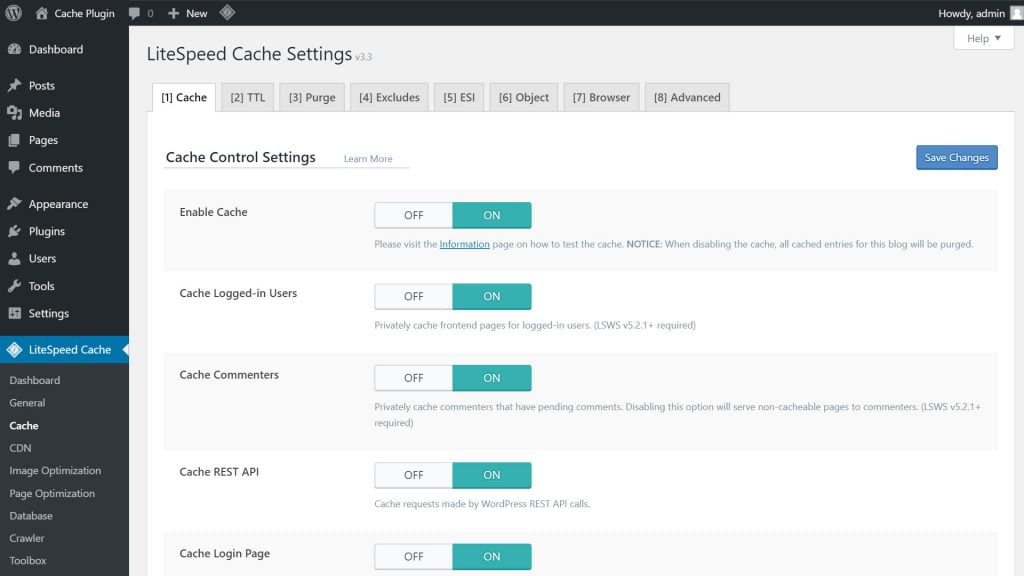
I have discussed in the earlier section about LiteSpeed server and its seamless integration with LiteSpeed Cache for WordPress. And because of that, I find LiteSpeed Cache perform the best among all other caching plugins for WordPress.

You can look into this comparison of the best WordPress caching plugins in terms of providing the fastest loading speed.
In short, if you are using LiteSpeed web server, the best WordPress caching plugin will be the LiteSpeed Cache plugin. But if you are on Apache or NGINX server, the best WordPress caching plugin will be the WP Rocket plugin.
If you want to know more about caching, check out this article about caching and its types.
Optimize Database
Database is at the core of WordPress functionalities. Everything you do in WordPress is linked to the database. Your posts, comments, settings of themes and plugins, user information, and other similar data are all stored in the WordPress database. Consequently, the database size starts to grow over time.
This also means that there are many unnecessary data that too contribute to this growing size of the database. For instance, the database may contain trashed comments, post revisions, data from deleted plugins, and many other things that aren’t necessary anymore.
Therefore, these unnecessary data make the database size bigger than it needs to be. Consequently, when any queries are made to the database, this large database size causes the query completion time to be longer.
Now, because WordPress needs to make many database queries to generate webpages, this longer query completion time results in a longer initial server response time. Therefore, removing these unnecessary data can make your WordPress server response time considerably faster.
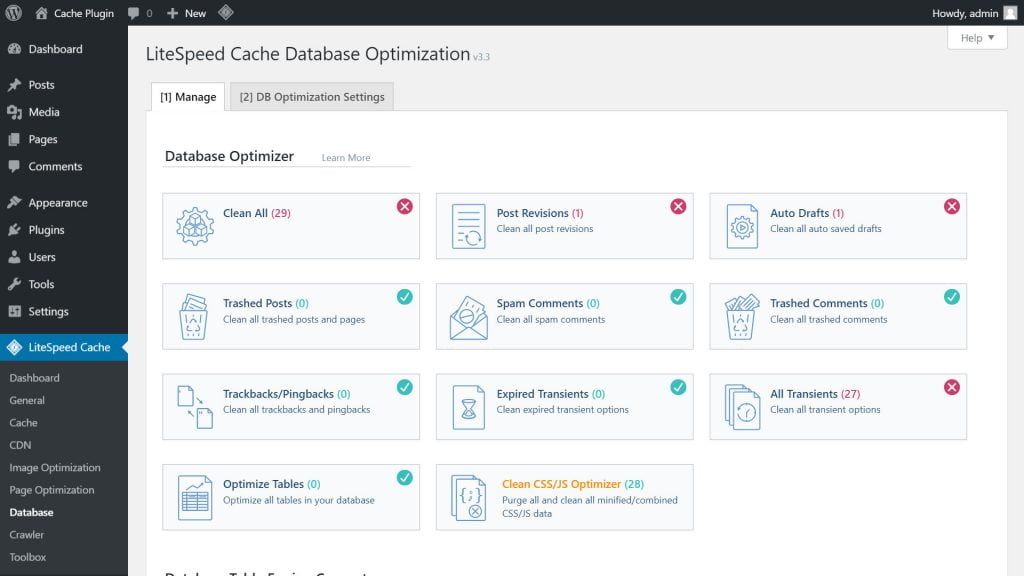
LiteSpeed Cache plugin comes with database optimization feature that you can use to optimize your WordPress database very easily.

Update PHP
WordPress is built using PHP language and so it plays a big role in the processing speed of WordPress. So, by utilizing the full power from PHP, you can reduce initial server response time of WordPress. increased performance from your WordPress website. And the way to do that is to use the latest PHP version.
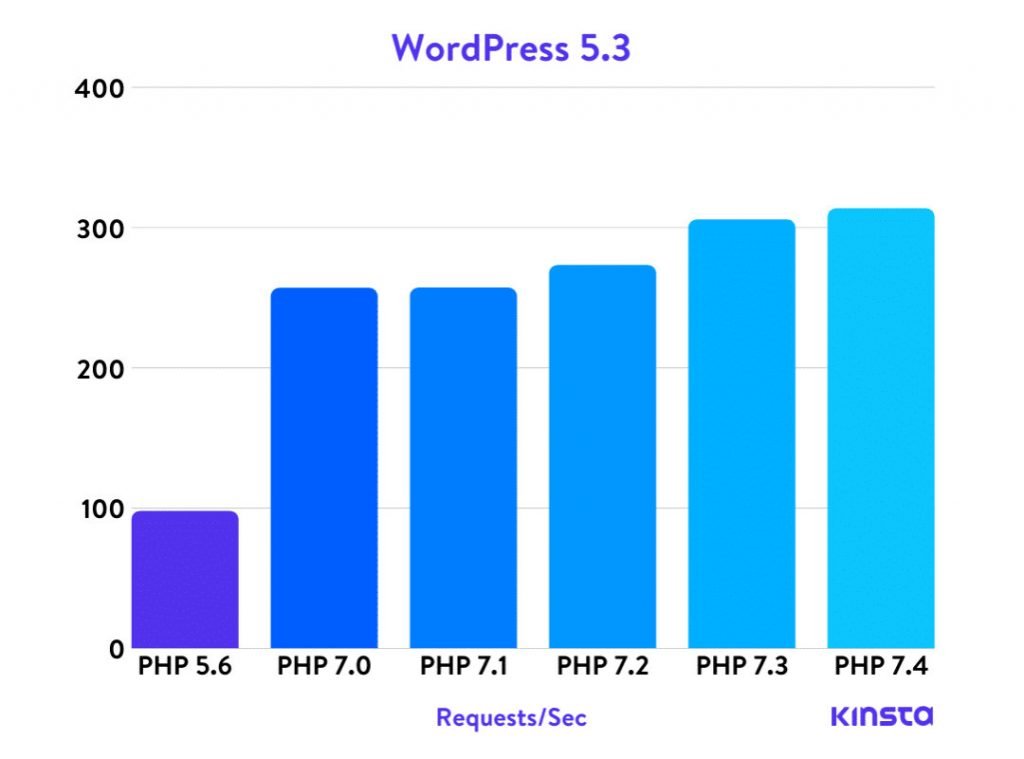
The release cycle of PHP is around a year so every year we get to see a new PHP version. Some of the newer versions give a slightly faster performance while some give significantly faster performance. Though the latest versions of PHP 7 may be slightly faster than the previous versions of PHP 7, the difference is very significant when it is compared to the much older versions of PHP 5.

The latest PHP version, which is PHP 7.4, gives over 3 times faster performance for WordPress than the last version of PHP 5 which is PHP 5.6. So, as you can see, by upgrading to the latest PHP version you can get quite a bit of improvement in your WordPress site's initial server response time.

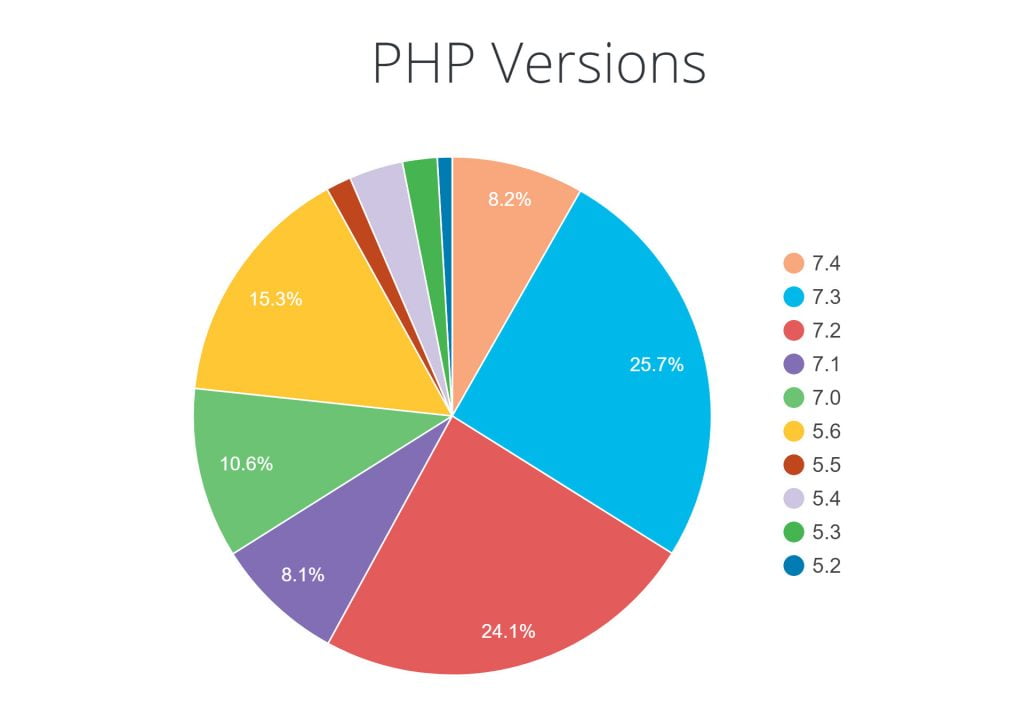
However, about 25 percent of all WordPress installations are still using PHP version 5.6 or lower.
Before upgrading to the latest PHP version, you should be careful about compatibility issues. This PHP Compatibility Checker plugin can help you identify if any of your themes or plugins will have any compatibility issues with the newer PHP version. But this plugin won’t give accurate results in all scenarios (as described in the plugin page) so you should be careful about this beforehand and make a backup of you website before upgrading your PHP version.
Update Themes and Plugins
Newer versions of themes and plugins come with improvements in security, features, and many other things.
These new versions also improve the efficiency and optimizations of these plugins that in turn reduce server response time WordPress. That's why you can improve your server response time by keeping your themes and plugins updated to the latest version.
Avoid Resource Intensive Themes
Themes outline how our website looks and feels to the visitors. So, it is a very important part in WordPress. These themes add resources like HTML, CSS, and JS codes to your website and need to run PHP scripts, make database queries, and perform other activities in your website. And these things take time which in turn affects the initial server response time of WordPress and total load time of your website.
Some themes are better optimized and some aren't. So, by using the better optimized themes, you can instantly reduce initial server response time in WordPress sites. Conversely, using poorly coded themes will cause longer server response time, and slower loading speed of your website.
Take a look at this comparison between the fastest WordPress themes. Try to use a theme that gives faster server response time.
Avoid Resource Intensive Plugins
Plugins allow us to easily add different functionalities in WordPress. For instance, you can use plugins to add page builder, form, analytics, backup, SEO, social sharing, and many other features in your WordPress website.
Furthermore, there are multiple plugins that fundamentally do the same things. So, when it comes to choosing a plugin, you generally have many options to choose from.
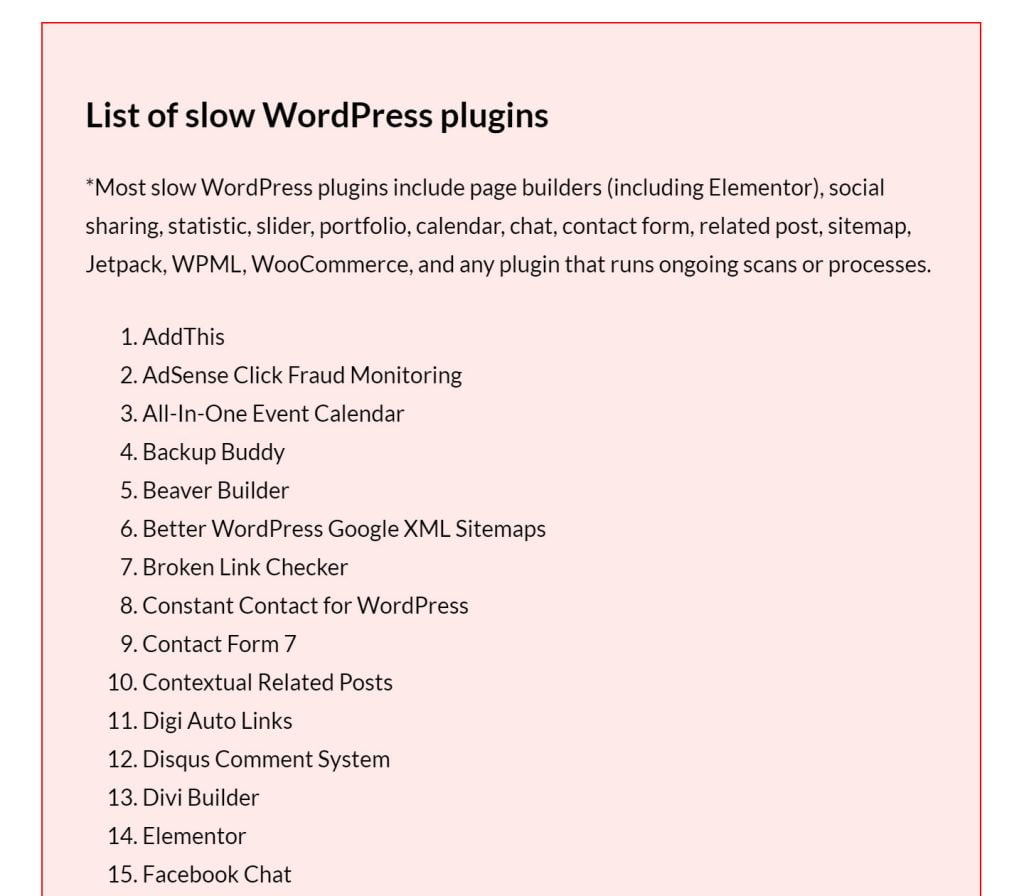
Some of those plugins use more server resources than others. Therefore by choosing a less resource intensive plugin, you can save a lot of the processing power of your web server. This in turn will help reduce initial server response time of WordPress.

This is a list of such resource intensive plugins provided by Online Media Masters.
Reduce Network Latency
Network latency is the time it takes for a bit of data to travel from one place to another. Here, it describes the data travel time between the web server and the web browser. So, it doesn't directly affect your initial server response time. However, website speed testing tools include this network latency in the initial server response time measurement. Therefore, if you reduce network latency, website speed testing tools will show you faster initial server response time when tested from a remote location from your web server.
Use CDN for Full Page Caching
Content Delivery Network (CDN) brings your website closer to the people visiting your website. CDN providers have many data center around the world. So, whenever someone visits your website, the CDN will deliver the website to him from the data center that is nearest to him. This way, CDNs reduce the distance between your web server and your visitors' browsers.
One of the few things that can significantly reduce initial server response time WordPress in a matter of minutes, is full page caching in CDN. It literally eliminates any WordPress processing time and takes your site closer to the visitors. If you aren't utilizing it already, you can see a huge gain WordPress speed performance by doing so.
Checkout this article to know more about full page caching in CDN.
thanks for the information this helped my website alot vanta.digital
nice article....which helped my website to reduce initial server