If you can improve TTFB WordPress to under 100ms, you are onto a great start towards having one of the fastest WordPress sites.
In order to reduce the Time to First Byte (TTFB) of your website, you need to reduce DNS resolution time, TCP connection time, SSL handshake time, network latency, and server response time of your website.
Though these are just a few things, implementing them seems pretty complicated to most people. That’s why server side optimization is often a much overlooked area. So, in this article, I have tried to make this process as simple as it can get so that you can get the fastest possible TTFB for your website without going through much of a hassle.
Your website is largely lacking behind in speed optimizations if you are just doing frontend optimization. Because there is another side to it and that is the backend or server side optimization. Server side optimizations help improve how fast your website contents appear in the visitor’s browser. And the effect of server side optimization is popularly measured by Time to First Byte (TTFB).
What is Time to First Byte (TTFB)
Time to First Byte or TTFB defines how long it takes for web browsers to receive the first bit of data from a web server. For a webpage, this time is counted from when you type a website address and press enter (or click on a link) in the web browser to the time the browser receives the first bit of the webpage data (i.e., the first bit of the HTML document of the webpage).
When trying to visit a website, a lot of activities happen in the background before the website contents become visible to the website visitors. And TTFB includes those of the background activities that happen until the browser starts receiving any data from the web server.
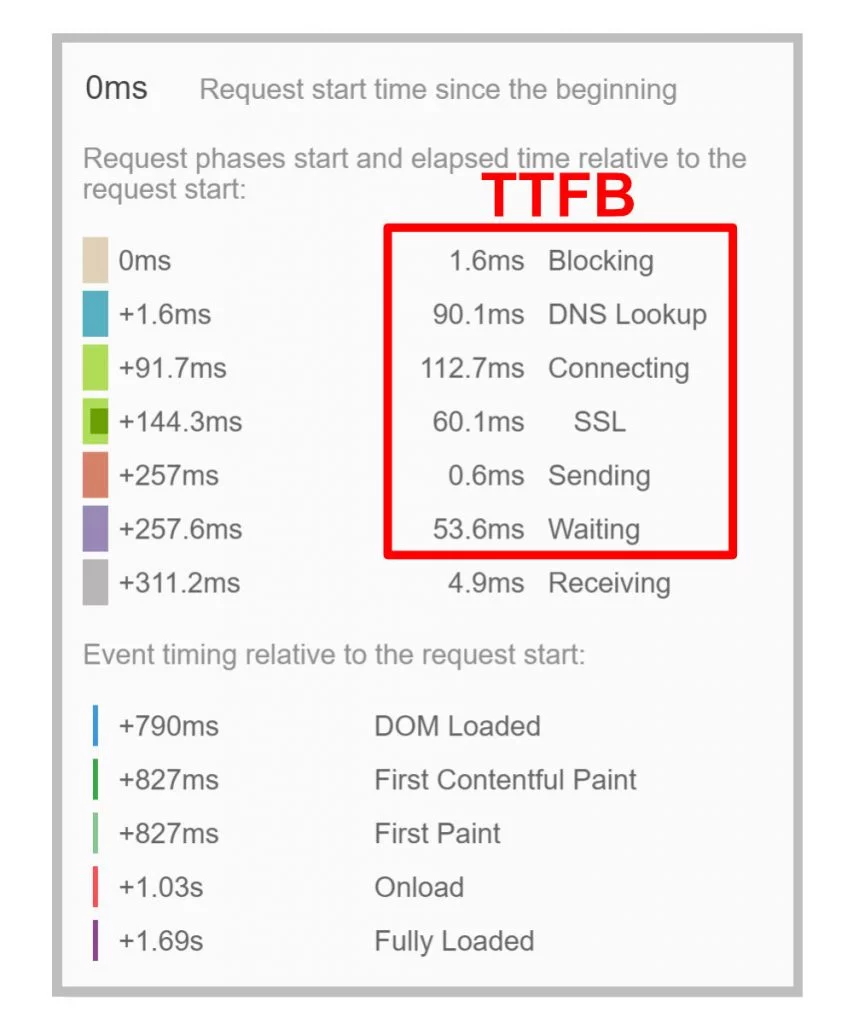
More precisely, TTFB includes redirection time, blocking time, DNS lookup time, TCP connection time, TLS handshake time, request sending time, network latency, and server response time.
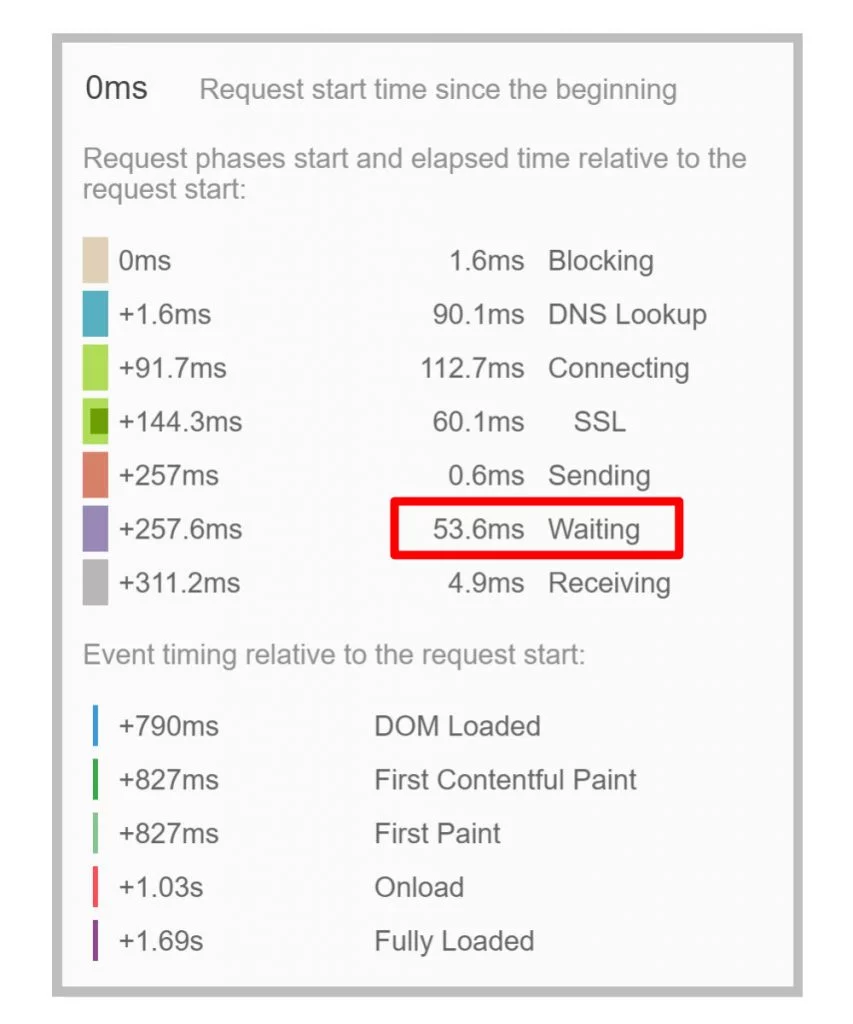
This is a timing breakdown of a webpage’s URL from the waterfall chart of GTmetrix.

Only after the TTFB takes place, web browsers can download necessary files from the web server, render them, and then show the website contents on the screen. That’s why when accessing any webpage, you first see a blank screen on your web browser and then see the website contents loading on your screen.
Why Is TTFB So Important?
As described in the earlier section, TTFB is the first part of a website loading process. And in this part, visitors see a blank screen on their web browser. As you have already faced this when accessing websites, you already know how annoying a long blank screen time can get.
That is to say, TTFB doesn’t represent the entire blank screen time. After the TTFB takes places, web browsers still need to download files from the web server and render them before they can show anything on the screen. So, a fast TTFB is necessary for your website visitors to start seeing your website contents as fast as possible.
Additionally, after that blank screen part is over, the browser still needs to load the rest of the website contents. So, a longer TTFB will not only cause longer blank screen time but also a longer total page load time. Consequently, your website visitors will get dissatisfied and start leaving your website. Many of them will also tend not to visit your site again.
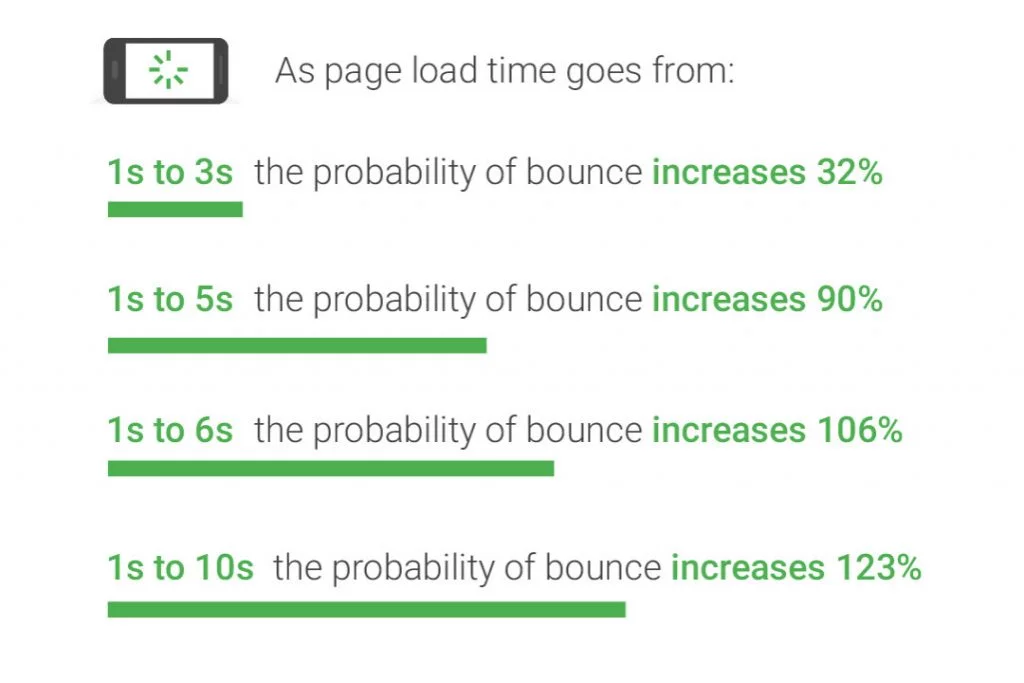
Here is what google has to say about the probability of visitors leaving your site in relation to increasing page load time.

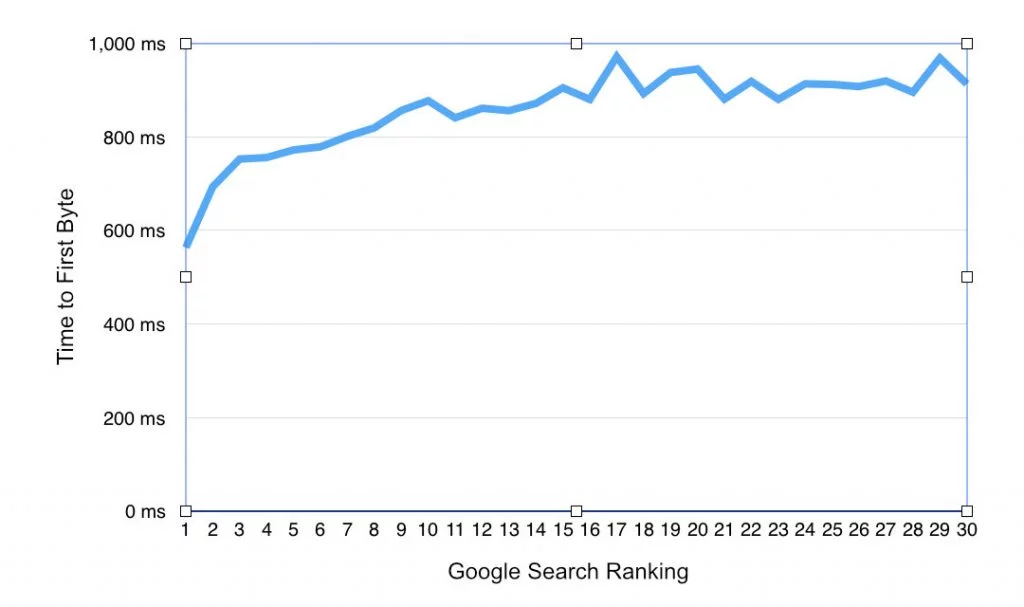
A study by Neil Patel found that, even though Google doesn’t use TTFB as a ranking factor, there is a clear correlation between fast TTFB and high search ranking.

Additionally, TTFB represents the very beginning part of a website’s loading time so a poor TTFB will make your website visitors feel that your website loading speed is slower than it actually is. Therefore, no matter how much frontend optimization you do, without a fast TTFB, your website speed will always lack behind.
How Do I Test TTFB
The best way to test the TTFB of your website is to use an online website speed testing tool as opposed to testing it locally using your web browser. This way, you will get more consistent test results throughout multiple testings because the internet speed in the online tools is generally more consistent than your local internet speed.
I like to use GTmetrix for overall speed testing because it is a very popular online testing tool and it gives all kinds of necessary information for speed optimization. But in order to test TTFB from multiple locations around the world, KeyCDN provides a much better option. Let’s take a look at how to use both of them.
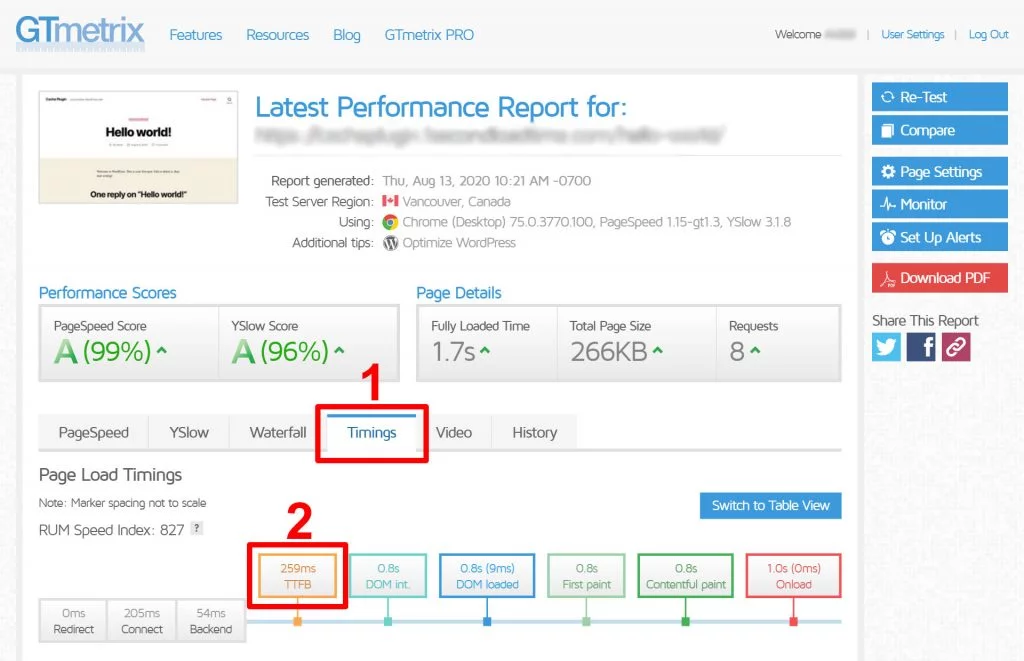
Test TTFB with GTmetrix
In order to test the Time to First Byte (TTFB) of any webpage in GTmetrix, you can follow the below instructions.
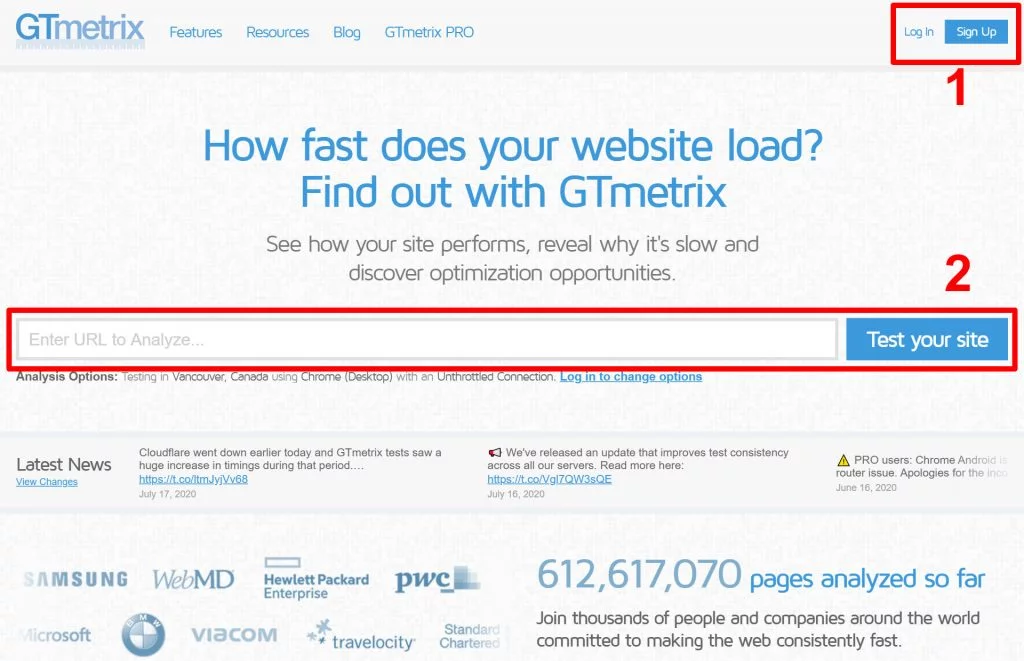
First, go to gtmetrix.com, then log in to your account. If you don’t have an account, then you can create one for free. After that, enter your webpage URL in the input field and then click on “Test your site”

After the test is completed and you are presented with the performance report, click on the “Timings” tab. It will show you a timing breakdown where you will see the “TTFB” time.

Note that it isn’t required to log in to GTmetrix in order to test your webpage. However, in order to see the results in the Timings tab, you will need to log in before testing your webpage.
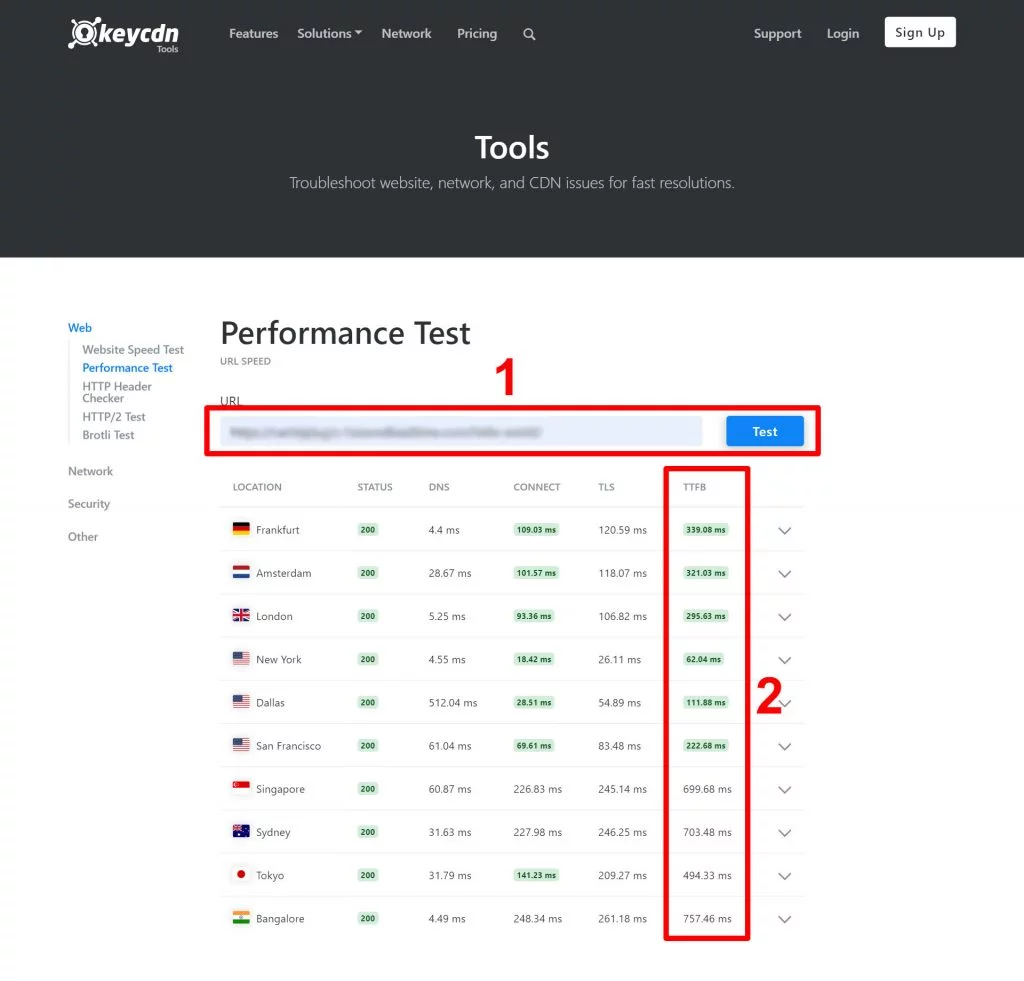
Test TTFB with KeyCDN Tools
In order to test the Time to First Byte (TTFB) of any webpage in KeyCDN, you can follow the below instructions.
Go to tools.keycdn.com/performance. Then enter your webpage URL in the input field and then click on “Test”. After that, it will test your site from multiple locations around the world and present you with your website’s TTFB from those locations.

What Is a Good TTFB
Time to First Byte can take somewhere from a few milliseconds to a few seconds. And it will vary based on your level of optimization, internet speed of your visitors, and the location from which it is being tested. But having a specific TTFB target can help you in the optimization process.
According to Google, you should keep the Time to First Byte (TTFB) of your website to under 1.3 seconds.

However, considering how important website load time is, it is better to have a lower server response time than the one recommended by Google. For an absolutely fast loading website, you should focus on bringing down your TTFB to under 200ms.
What Causes Long TTFB
Time to First Byte (TTFB) gets affected by all the backend elements that work behind the scene to ultimately make websites accessible to you. These backend elements consist of many individual devices with their own hardware and software. So, there are a lot of vulnerable points related to those backend elements that can cause long TTFB. Here is a list of the most common of those causes that affect TTFB:
- Long DNS resolution time
- Dependence of dynamic files
- Slow web server
- Network latency
- High traffic to the website
- Slow internet speed of the visitor
Though all these causes are largely responsible for long TTFB, you won’t have control over all those elements. For instance, you won’t have any control over the internet speed of the website visitors so you can’t do anything about it. Additionally, you won’t have much control over any sudden high traffic on your website, even though you can be prepared for this one.
How to Improve TTFB WordPress
There are many optimizations that go into reducing TTFB. Some of them can give a significant improvement for your website and some might bring a small improvement. But their combined optimizations will bring the fastest possible speed for your website. Now let’s get into the steps of reducing the TTFB of your website.
Avoid Redirection
Many times, when you type a domain name in your web browser and press enter (or click on a link) to access a webpage, it takes you to another link that has the webpage. For instance, if you type “example.com” in a web browser and press enter, then that may take you to “www.example.com”. This going from one link to another is called redirection.
When you click on a link, a lot of activities happen in the background like the ones responsible for TTFB like DNS resolution, TCP connection, TLS handshake, and HTTP request-response. But when that clicked link redirects to a new link, that new link also goes through some or all of those previously mentioned activities.
Therefore, redirection of a webpage link increases the time to get the HTML document of that webpage. And that in turn causes the TTFB to be significantly longer. That’s why redirection should be avoided whenever possible.
Reduce DNS Lookup Time
When you type a website address (e.g., example.com) in your web browser and press enter, the browser tries to find an IP address (e.g., 93.184.216.34) that is associated with that domain name. That’s because even though we use names to communicate with one another, computers use numbers.
The IP address associated with the domain name is required to find out the web server where the website is stored on the internet. So only after getting the IP address, a web browser can connect to the server and load the website contents for you.
The process of finding IP address from website address (or domain name) is called DNS lookup. And this DNS lookup generally takes somewhere between just a few milliseconds to a few hundred milliseconds seconds.
Now, the main factor responsible for the DNS lookup time is the DNS server. A fast DNS server provider will reduce the DNS lookup time of your website.

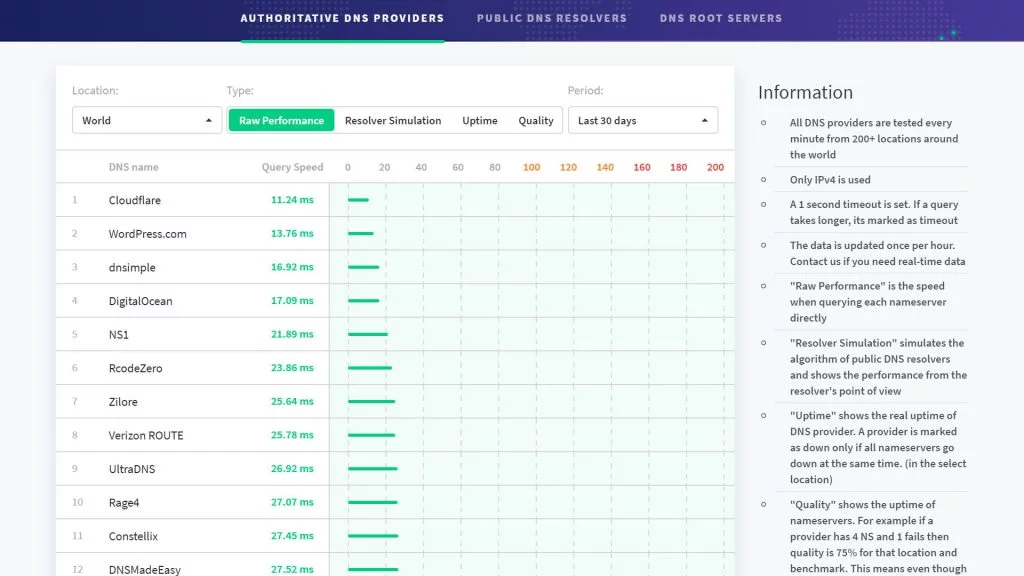
As per the continuous testing done by DNSPerf, CloudFlare is the fastest DNS server provider. Besides being fast, it ensures nearly 100 percent uptime and security against some DNS related attacks. Apart from that, CloudFlare provides its DNS server completely for free.
In addition to using a fast DNS server provider, you can use DNS caching. DNS caching allow web browsers (and some other intermediary parties) to save the IP addresses after finding it through the DNS lookup process. This way browsers don’t need to go through the entire DNS lookup process again if the user wants to visit the same website in the future.
You can check out this article to know more about DNS servers in details.
Reduce Network Latency
Network latency defines the time it takes for a single bit of data to travel from one place to another. So, in case of a file (which consists of multiple bits of data), latency includes only the travel time of the first bit of data and not the entire file. That is to say, the rest of the file transfer time is dependent on the bandwidth.
When any data travels through the internet, it needs to go through multiple intermediary network devices like routers. And the devices that the data needs to pass through are referred to as hops. Generally, the more hops the data needs to pass the more distance it needs to travel. Each hop receives and forwards data from one hop to the next until the data reaches its destination. Though this process is necessary for data transmission from one place to another, it adds some latency to the data transmission.
Additionally, there are limitations to the data transfer speed. For instance, if the data is transmitting through a fiber-optic cable, then the transfer speed is limited by the speed of light. And because of that both the distance and the hops influence the network latency.
Bandwidth, on the other hand, describes how much data can be transferred in a particular period of time. Therefore, bandwidth is much about the data transfer rate but not so much about the distance the data needs to travel.

If we consider the waiting time in a waterfall chart, then the “waiting” time includes three things; the network latency of the HTTP request (from the browser to the server), the request processing and response creation time by the web server, and the network latency of the HTTP response (from the server to the browser).
In addition to the waiting time, network latency occurs in the “DNS Lookup” time, and the TCP “Connection” time as well. But for the “Sending” and “Receiving” time it is related to bandwidth, not latency.
Now, because of its impact on the data transmission time, network latency has quite a bit of effect on the Time to First Byte (TTFB). Therefore, in order to have a fast TTFB, network latency should be minimized as much as possible.
In order to address the network latency created by the distance and the hops, you can use a CDN and a smart routing system like CloudFlare’s Argo. These are discussed in the later sections.
Use CDN for Full Page Caching
As we have seen earlier, one of the most important factors that affect network latency is the distance the data needs to travel. So, the best way to handle this distance problem is to bring your website data closer to your website visitors.
If you have a website that only has visitors from a local area, then you can choose a web hosting provider who provides web servers in that region and then host your website there. This reduces the distance of your web server from your website visitors thereby reducing network latency.
But for websites with international visitors, you need to take a different approach. And that is to use a CDN or Content Delivery Network. CDN providers have data centers all around the world so they can replicate your website data in all their data centers. This will bring your website data closer to everyone in the world. Then, when people want to visit your website, they will be served from the data center that is closest to them. This will significantly reduce the network latency of your website.
Regular CDNs generally only cache (or temporarily store) the static files like images, CSS, JS, and others but not dynamic HTML files. So, if you are using a content management system like WordPress that dynamically generates HTML pages for every visitor request, then you will need to find a CDN provider that can cache HTML pages, otherwise known as full page caching.
TTFB for a webpage is counted until the first bit of the HTML file is received. So, it is important to cache HTML files in the CDN data centers in order to reduce network latency and make your TTFB faster. Now, the solution for you is reverse proxy CDN. These CDNs can cache dynamic HTML files and distribute them to the visitors from the data centers that are nearest to them.
The reverse proxy CDN provider I recommend is CloudFlare. They are among the fastest CDN providers with over 200 data centers spreading all over the world. Moreover, they offer a free plan which gives you a lot of important features that are necessary for improving your site speed. Besides, their CDN is among one of the features that are included in their free plan.
Reduce TCP connection time
As discussed earlier, data travels through the internet using many network devices known as hops. Because these hops need to handle so much traffic, they can’t always keep up with the load. That causes network congested which slows down the data transfer flow and adds latency to the network. Additionally, the data may even be directed to go through some hops that are currently offline thereby adding more latency to the network.
In order to address these issues, you can use a service provided by CloudFlare called Argo.
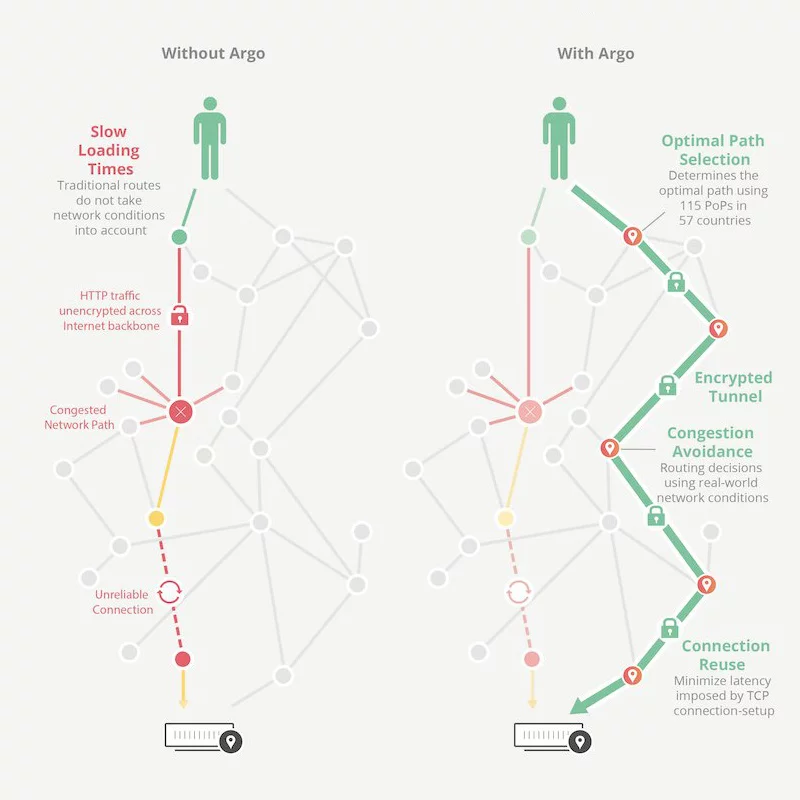
CloudFlare Argo
CloudFlare Argo minimizes the latency caused by network congestion and some other issues like offline hops. CloudFlare handles over 10 percent of all internet traffic and because of that, they can monitor things like which hops are congested. Then based on that monitoring, they can identify specific routes that will help data transfer with the lowest possible latency.

When using Argo, a visitor’s request to your website will first hit one of CloudFlare’s data centers, also known as PoPs or Points of Presence. Then CloudFlare will use their smart routing system to get to your origin web server through the hops that can give the lowest latency. However, if the requested webpage is already cached on the PoP, then the request will be served from there and in that case, Argo won’t be necessary.
Unlike many other features provided by CloudFlare, Argo isn’t free. It will cost you $5/domain every month and an additional $0.10 per GB of data transfer.
Update TLS Version
As a security measure, websites now use HTTPS (Hypertext Transfer Protocol Secure) protocol instead of HTTP (Hypertext Transfer Protocol). You can see whether any website is using HTTP or HTTPS by looking at the beginning of that website’s URL in your web browser.
If a website is using HTTPS protocol, then the browser will mark the website as secure but if a website is using HTTP protocol, then the browser will give a warning saying the website is not secure. And to make your site secure with HTTPS, you will need to install an SSL/TLS certificate on your website. Here, TLS (Transport Layer Security) is the successor of SSL (Secure Socket Layer).
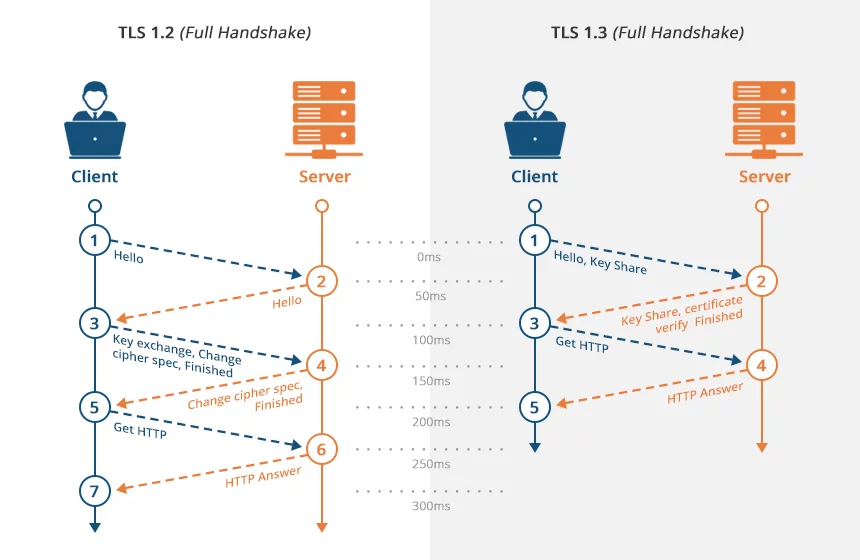
TLS is used for having secure communication between web browsers and web servers. And to make a connection secure, TLS requires exchanging messages between the browser and the server which takes extra round trips between the two. These extra round trips in turn cause the TTFB to increase. This is also why, for the same website, the TTFB is longer while using HTTPS as opposed to HTTP.

TLS 1.3 is now the latest version which improves security, reduces the number of steps required in a TLS handshake, and makes the TLS handshake faster than its previous version. So, by updating to TLS 1.3 you can reduce TTFB of your website.
Reduce Server Response Time
Server response time denotes the time it takes for web servers to process a response to a visitor's request.
If you are using a static website, then using a CDN for full page caching, as described in the earlier section, will be enough for you because that will bring your website contents closer to your website visitors.
However, if you are using WordPress, then I have a dedicated article for you on how to reduce the server response time in WordPress.
I've been trying to improve TTFB on my new website and this guide was extremely helpful. I tried Full Page caching on Cloudflare and now my server response time is below 50ms is most of the regions in the world. Now I'm planning to move all my websites to Cloudflare.
Do you think upgrading to Cloudflare Pro plan will improve it further?
I also have a suggestion for another tool for your list. It is called Speedvitals. Their TTFB tool can measure from 25 locations at the same time while KeyCDN only has 10 locations