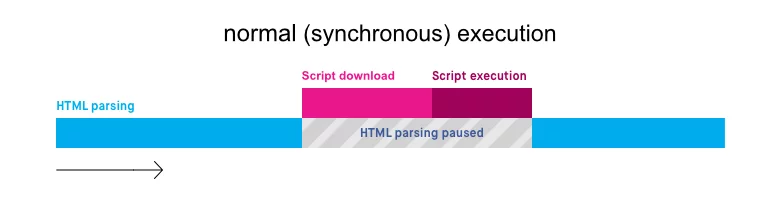
Normal Website LoadingWeb browsers load website contents synchronously by default. And synchronous loading means that web browsers can do only one thing at a time. This is why the loading (downloading and execution) of something blocks the loading of something else.

But there are a few methods we can use to load website files asynchronously. Asynchronous loading allows browsers to do multiple things at the same time. That is, the browser can download multiple files at the same time, and execute a file and download other files at the same time.
However, with asynchronous loading, browsers can still execute only one file at a time even though multiple files can be downloaded alongside the execution of the file. That is to say, asynchronous loading allows browsers to download multiple files as well as execute a single file all at the same time but not the simultaneous execution of multiple files. So, the execution of one file will still block the execution of other files even though the downloading itself of the asynchronous files will block neither the downloading nor the execution of other files.
There are four main ways to asynchronously load files on a website. Those ways are called, async, defer, preload, and server push. They are discussed below:
Async
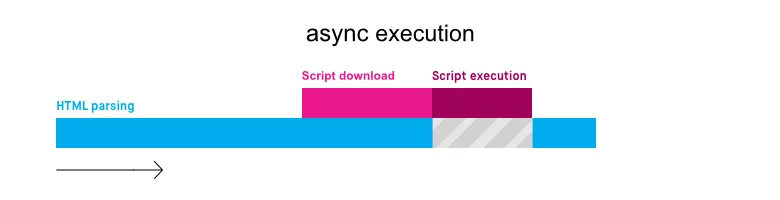
async allows downloading of specified JS resources while the browser is doing something else and then execution of those resources immediately after the download is completed. The async keyword is used as an attribute inside the <script> tag of JS files to indicate to the web browsers that the JS files should be loaded asynchronously. Thus, these JS files can be downloaded when the browser is doing something else.

Even though the JS files with async attribute will be downloaded simultaneously with other files, their execution will still block the execution of other files. And once the download of an async file is completed, the browser will immediately start executing it. So, this execution of the async JS files will block the current rendering of the webpage/HTML file if the rendering of the HTML file wasn't completed before that JS file was downloaded.
Also, because async allows simultaneous downloading of the specified files, it can be used as a measure to solve the render-blocking JS resources issue that you may have seen while testing your site speed with Google PageSpeed Insights. Here is an article about how to fix the eliminate render-blocking resources warning for WordPress.
Defer
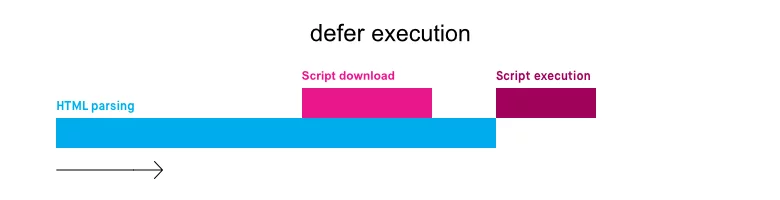
defer allows downloading of the specified JS resources while the browser is doing something else and then execution of those resources after the HTML file rendering is completed. The defer keyword is used as an attribute inside the <script> tag of JS files to indicate to the web browsers that the JS files should be loaded asynchronously. Thus, these JS files can be downloaded when the browser is doing something else.
So, similar to using async, defer also allows the specified JS files to be simultaneous downloading of multiple things by the browser. Therefore, you can turn those render-blocking resources into non-render-blocking by using defer.

Similar to async, the JS files with defer attribute will be downloaded simultaneously with other files but their execution will still block the execution of other files. However, defer goes a step further than async by allowing the execution of the downloaded resources only after the HTML file rendering is completed instead of immediately after the resource download is completed. So, neither the downloading nor the execution of the defer files are render-blocking. That is to say, the async files will be executed early on the webpages compared to the defer files.
Preload
preload allows downloading of specified resources while the browser is doing something else and then execution of those resources when they become necessary. So, similar to async, and defer, preload also allows the simultaneous downloading of multiple resources by the browser.
The preload value is used for the rel attribute inside the <link> tag in the <head> of any files to indicate to the web browsers that the files should be preloaded which will allow the browser to download the files asynchronously. Thus, these files can be downloaded when the browser is doing something else.
However, unlike async and defer, preload doesn't instruct web browsers to apply the specified files to the webpages. So, even though you can asynchronously download resources using preload, you will still need to separately link those resources in the webpages/HTML files for the files to be applied to those webpages.
You can read more about HTML preload in this article.
Server Push
HTTP/2 server push allows downloading of specified resources while the browser is doing something else and then execution of those resources when they become necessary. So, similar to async, defer, and preload, server push also allows the simultaneous downloading of multiple resources by the browser.
Though you instruct browsers about async, defer, and preload inside the webpages/HTML files, you instruct browsers about server push in the HTTP header of the webpages and not inside the webpages.
Similar to preload but unlike async and defer, server push doesn't instruct web browsers to apply the specified files to the webpages. So, even though you can asynchronously download resources using server push, you will still need to separately link those resources in the webpages/HTML files for the files to be applied to those webpages.
You can read more about HTTP/2 server push in this article.
Similarities Between Async, Defer, Preload, and Server Push
async, defer, preload, and HTTP/2 server push are all similar in that they all allow asynchronous downloading of website resources. In other words, they all allow specified resources to be downloaded by the browsers simultaneously when it is doing something else.
Differences between Async, Defer, Preload, and Server Push
Though the resources are downloaded in a similar manner, these are different in that async files are executed immediately after they are downloaded, defer files are executed after the parsing of the HTML document is completed, and preload and HTTP/2 server push files are executed when they are necessary.
Preload vs Server Push
Though preload and HTTP/2 server push both allow simultaneous downloading and their execution only when the files are necessary, there is a main difference between them. preload requires the web browsers to find these preload resources in the webpage first and then requesting to download those resources from the web server. But server push doesn't require making any of these requests instead it allows web servers to automatically send these files alongside the main webpage (HTML file) without needing to wait for the browsers to make those file requests.
As such, preload files should be declared in the <link> tag inside the <head> tag in the webpages. But server push files are declared in the HTTP header of the webpages and not inside the webpages.
Async vs Defer
Though downloaded similarly, asynchronous files are executed immediately after they are downloaded but the defer files are executed after the parsing of the HTML document is completed. So, the effect of the asynchronous files can be seen pretty early on the webpages compared to the defer files. This is why you may want to use async for the JS files that are required early on the webpages and use defer for the JS files that are not required early. For instance, if the above fold contents of a webpage have an image slider whose functionality is dependent on a JS file that uses defer loading, it may take a while for the image slider to become functional after it has already loaded on the screen. So, you using async with that JS file might be a better option.
Async and Defer vs Preload and Server Push
async and defer can only be used to load only the JS files. But preload and server push can be used for any files including CSS, JS, images, and others. For async and defer, you just insert the keyword async and defer within the actual <script> tags that are used to load the JS files on the webpages so you don't need to separately link JS files for them to be applied on the webpages. But preload and server push files don't instruct the browsers to apply the downloaded files so those files need to be separately linked in the webpages where they become necessary. So if you just preload links or server push files but don't separately link these files inside the webpages, those files won't be applied on the webpages.
Additionally, the main usage of async and defer is to solve the render-blocking issue and to have more control over how the files are loaded but the main purpose of preload and server push is to download resources early on so that they can be ready to be used (without spending extra downloading time) whenever they become necessary. Also, you can use async and defer for only JavaScript files but you can use preload for most file types including CSS, JS, and fonts.