It is pretty easy to fix the preload key requests WordPress warning with a plugin. This will take away the need of writing any CSS, JavaScript, or PHP code. So, you will be able to easily get rid of the preload key requests warning of PageSpeed Insights and make your site faster using just the WordPress plugin.
You will find many ways to preload key requests by writing some code but that isn't very convenient for most WordPress users. So, if you want an easy solution to preload key requests in WordPress using a plugin that doesn't also make your site bulky, keep reading and you will get the answer.
What Is Preload Key Requests
Preload is a system that gives web browsers hints about the resources/files that will soon become necessary to load the webpage. And Preload Key Requests means adding preload hints for those necessary resources (aka key requests).
You can add preload hints for necessary resources by linking those resources in the <head> of the webpages by adding rel="preload" attribute in those <link> elements. However, this linking of the resources is not an alternative to the original link so you still need to keep the original linking of the files in order for them to load on your website.
These files with preload hints are also simultaneously downloaded by the browser when it is doing something else. So, their downloading doesn't add extra time to your website speed and this helps reduce your website load time.
Also, resources with preload hints are only downloaded but not executed before they are necessary so they aren't render-blocking. Therefore, it makes perfect sense to preload key requests to increase your website speed.
Preload hints are generally used for resources whose links aren't found in the HTML file but are found from the parsing of CSS or JavaScript files. So the browsers don't know about these files until it starts parsing the CSS and JavaScript files. This causes the browser not to be able to efficiently load these assets.
By the way, here is an article about fixing the eliminate render-blocking resources WordPress warning from PageSpeed Insights where async, defer, and preload are used to efficiently manage the loading of render-blocking CSS and JavaScript files.
Note: if we talk about another technology of HTTP/2 server push, preload and server push works in a similar fashion. Even though there are major differences, preload also works similar to async and defer as they all allow resources to be simultaneously downloaded when the browser is doing something else. You can read this article to know more about the differences between Async, Defer, Preload, and HTTP/2 Server Push.
Here is an article you can read to know more about preload, cautions while using preload, and the kind of files that are good for preload.
Cautions for Preload
Browsers download the assets with preload hints before they are needed so that they can be ready to be executed as soon as necessary. So, the browsers start downloading these files before they are discovered from another file. Thats why, when these preload files are finally found in another file, the browser can immediately execute them without needing to wait for them to be downloaded first. This makes the loading of the preloaded files super efficient which in turn helps improve your website speed.
How Do I Fix Preload Key Requests

You can solve the preload key requests warning by linking your webpage's necessary resource links in the <head> of the HTML file by adding rel=preload attribute to the <link> elements. For WordPress, you can edit the header.php file of your theme of child theme and then insert some codes as per the syntax shown in the next sections based on different file types. But you can also use plugins on your WordPress site to make things a lot easier. This has also been shown in the next sections.
You can preload many different resources like fonts, CSS, JS, and others. Visit this link to see a list of all the resource types you can prefetch. Some example syntax has been added below for preloading some common file types.
CSS
This is a syntax to preload key requests of CSS files:
<link rel="preload" href="style.css" as="style">* href points to the resource you want to preload - you can replace style.css with the resource link that you got from the PageSpeed Insights warning
* as indicates the resource type you want to preload
JS
Here is a syntax to preload key requests of JavaScript files:
<link rel="preload" href="main.js" as="script">Fonts
Fonts are the most common file types that come up in the preload key requests warning in PageSpeed Insights. This is mostly because of using custom fonts with the @font-face rule in CSS. Because these @font-face fonts aren't included in the HTML document, browsers can only know about them after parsing the CSS file. Therefore, their download gets delayed until the parsing of the CSS file is completed. This delayed download in turn creates inefficiency and affects your website speed. So, you get the preload key requests fonts warning.
Here is a syntax to preload key requests of font files:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>* type indicates the MIME type / media type for the browser to see if it supports that resource - you need to replace font/woff2 if your font has a different file format like font/woff for .woff files, font/ttf for .ttf files, and font/eot for .eot files.
* crossorigin is used for preloading resources from external websites as per Cross-Origin Resource Sharing (CORS) but, usually, you need to use it to preload any fonts regardless of them being from an external domain or not.
If you aren't using crossorigin correctly, you may get a warning saying something like this: "warnings: a preload <link> was found for but was not used by the browser. check that you are using the `crossorigin` attribute properly."
@font-face
@font-face is a way of using external fonts on your websites. So, preloading key requests for @font-face means the same thing as preloading key requests for fonts which has just been discussed.
Google Fonts
The syntax to preload key requests of Google font will be like this:
<link rel="preload" href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" as="style" crossorigin>Font Awesome
The syntax to preload key requests of Font Awesome will be like this:
<link rel=”preload” href=”/wp-content/theme/fonts/fontawesome-webfont.woff2” as=”font” crossorigin>These are the most common types of files you will see in the preload key requests warning in the PageSpeed Insights report.
This is how you can fix the preload key requests warning of Google PageSpeed Insights. It is also applicable to any website.
Preload Key Requests WordPress Plugin
You can preload key requests in WordPress by writing some code or by using a preload key requests WordPress plugin like the Pre* Party Resource Hints plugin. Plugins like this one make it super simple to preload your necessary resources which will fix the preload key requests WordPress warning.
There are plugins like Autoptimize, WP Rocket, Pre* Party Resource Hints, and Asset CleanUp that will help solve the preload key requests WordPress warning. But most of these plugins come with a lot of different functionalities, not just for preloading. So, if you use one of those plugins, they will add some extra overhead to your WordPress site.
That's why the Pre* Party Resource Hints plugin might be the best preload key requests WordPress plugin for you. Which will basically work as the link rel="preload" WordPress plugin. But if you are already using a plugin that gives you the option to preload key requests, you will be better of using that plugin instead of installing a new one for the same purpose. So, I have also included the most popular plugins that have the preload key requests feature.
Pre* Party Resource Hints
I have tried most, if not all, of the WordPress preload key requests plugin options. But Pre* Party Resource Hints is by far the easiest plugin where you get plenty of controls and can visually add key resources that you want to be preloaded.

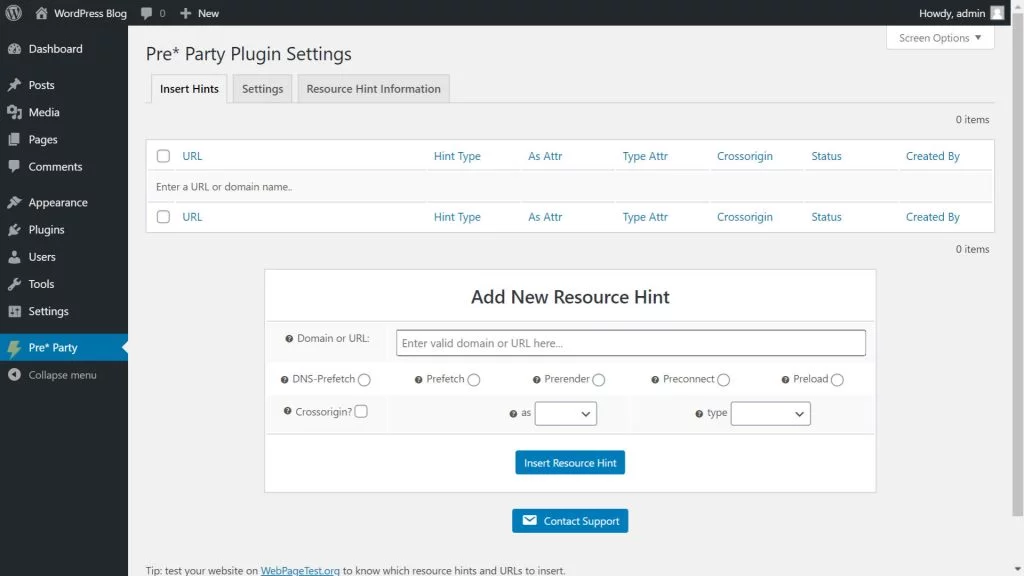
Install and this plugin on your WordPress site, activate it then go to the Pre* Party menu from your WordPress dashboard. There you will see the following screen.

In the Insert Hints tab on the plugin settings, you will see the Add New Resource Hint box. This box will allow you to add DNS Prefetch, Prefetch, Prerender, Preconnect, and Preload options to your webpages. But we will only need the Preload option.
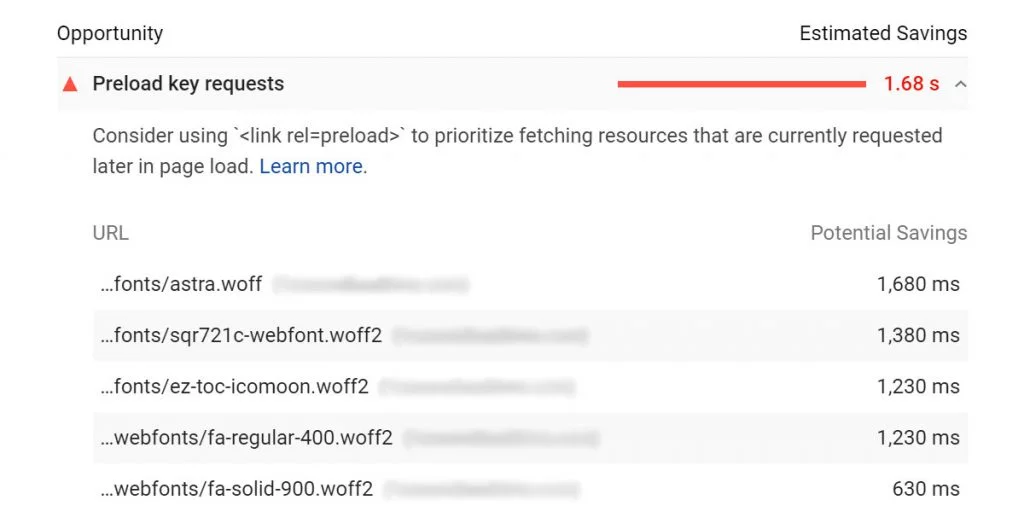
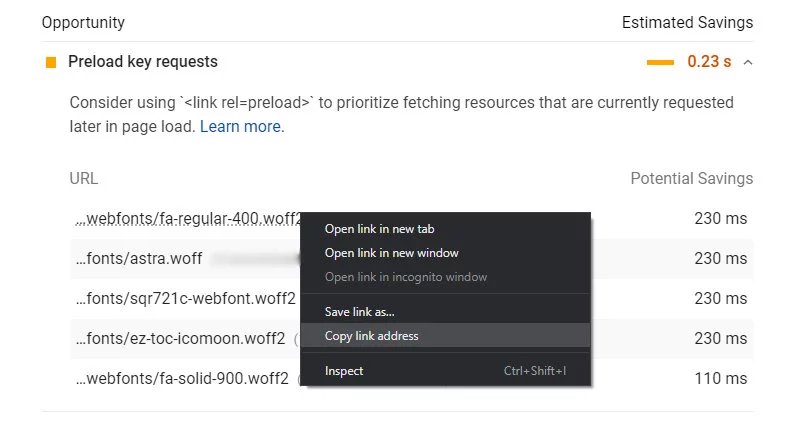
So, to preload an asset, go to the PageSpeed Insights report where you saw the preload key requests warning.

Now, right-click (for desktop) or tap and hold (for mobile) on a resource name then select Copy link address.
Now, go back to the Pre* Party settings page. Then enter the copied link in the Domain or URL field inside the Add New Resource Hint box.
Because we want to use Preload, click on the Preload radio button. Then update the checkbox and the dropdowns as per the below instructions:
Pre* Party Resource Hints Settings
Put a checkmark on the "Crossorigin?" button if your resource is from an external domain as per CORS. Generally, you would want to put a checkmark for any fonts regardless of them being from an external domain or not. But for other resources like CSS and JavaScript, you generally wouldn't want to put a checkmark. However, you can check for your particular resource to see if it requires putting a checkmark on the checkbox.
Select the resource type from the "as" dropdown box. You can tell which resource type you are adding by looking at the URL you just entered at the previous step. Select font if the URL ends with .ttf, . woff, .woff2, or .eot, select script if it ends with .js, select style if it ends with .css, and so on. Remember that after the file type, you will sometimes see a query string that starts with a ? (question mark).
Select the media type from the "type" dropdown box if you are adding a font.
Once you are done, click on the Insert Resource Hint button. Then you see your resource on the above list. In that list, under the Status tab, you will see enabled which means your resource is now being preloaded. But if your are using any caching plugin, make sure to cear/purge the cache to see the effect. Then recheck your webpage in PageSpeed Insights. It should now remove the warning for that resource.
Make sure to add all the links shown in the PageSpeed Insights report to completely fix the error. Also, you will be abe to disable, enable, or delete any of the added resources in Pre* Party Resource Hints from its settings page.
WP Rocket
WP Rocket is a very popular WordPress caching and optimization plugin. So, many are already using this plugin. If you are one of those people, you can fix preload key requests WordPress warning without installing any additional plugin. However, with this plugin, you can only preload fonts and only those fonts that are hosted on your site.
So, you can't preload fonts that are from external websites using the WP Rocket plugin. You can't also preload any other files like CSS, JS, images, and icons regardless of whether they are from your website or from any external website.
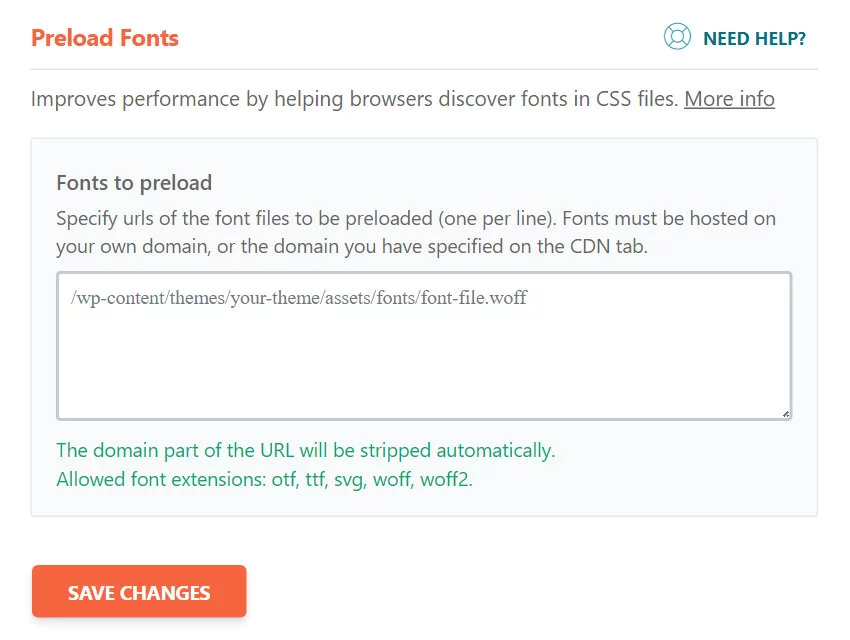
In order to preload key requests in WordPress with WP Rocket, go to Settings > WP Rocket > Preload from your WordPress dashboard. Then scroll down to the bottom of the page where you will see the Preload Fonts section.

Inside the Fonts to preload text box, add the links of the fonts that you have got from the preload key requests warning. You can enter the full link of the fonts (one per line). But remember this is only for the fonts that are hosted on your site, not on any external site. Once you have added the links in the box, click on Save Changes.
Now you can recheck your webpage on PageSpeed Insights, the warnings for your fonts should have been resolved.
However, if you want to preload fonts that are not hosted on your website, you can use any of the other plugins or methods described in this article.
Autoptimize
Autoptimize is one of the most popular WordPress optimization plugins. It comes with a simple to use interface but gives you most of the necessary optimization features. One such feature of Autoptimize is its preload key requests option for WordPress sites. In fact, it makes it very easy compared to many other plugins.

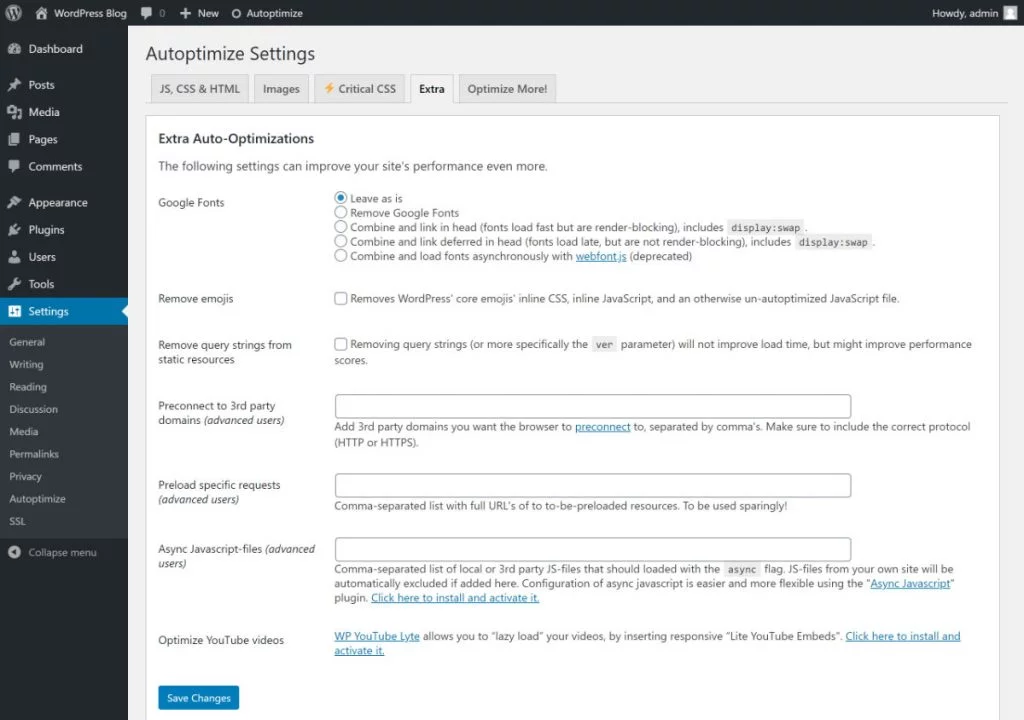
To preload key requests in WordPress using Autoptimize, go to Settings > Autoptimize > Extra from your WordPress dashboard. There you will see the Preload specific requests box. In that box, enter the links you got from the preload key requests warning in PageSpeed Insights. Remember to separate multiple links with comma.
Autoptimize will then automatically add correct formatting to these links based on their file format. So, you can just enter the links of the CSS, JS, images, icons, or any other files in there and then Autoptimize will do the rest. However, Google font links won't work in this way because their file formats aren't exactly like other regular font files.
Plugins without Preload Key Requests Feature
Here are some of the very popular WordPress plugins that don't have the preload key requests feature. But if you are using any of them, you may have questions whether they can solve the preload key requests issue. So, I am including some of those plugins below.
LiteSpeed Cache
It is not possible to preload key requests in WordPress using the LiteSpeed Cache plugin. But you can easily use one of the other plugins or methods described in this article to preload your fonts, CSS, JS, images, icons, or any other resources.
Even though it comes with almost all the speed optimization features, LiteSpeed Cache doesn't have the preload key requests feature for WordPress sites. So, it would be great see them adding this feature in the plugin. What would be even better is if they preload key requests automatically without needing for us to manually enter the links, which is a feature still not available in any of the plugins.
W3 Total Cache
W3 Total Cache is mostly a caching plugin and only does a few other optimizations that aren't related to caching. So, like most other optimization features, preload key requests in WordPress isn't offered in the W3 Total Cache plugin.
Even though you can't use the W3 Total Cache plugin to preload key requests of your WordPress site, you can do so using any of the other plugins mentioned in this article.
Elementor
Elementor is a page builder and therefore doesn't provide additional WordPress optimization features. This is why you can fix the preload key requests warning on your WordPress site using the Elementor plugin. But you can use the above plugins alongside Elementor to solve this issue.
Divi
Divi is a page builder and not an WordPress optimization plugin. So, it doesn't offer preload key requests functionality. But you can use the aforementioned plugins alongside Divi to preload your WordPress resources.
However, Divi has an option to add codes in the header of your WordPress pages. If you go to your WordPress dashboard then Divi > Theme Options > Integration, you will see an input box saying Add code to the <head> of your blog. There you can enter the link of the resources which you want to preload on your WordPress site. And make sure to add rel=preload attribute inside those <link> elements. You can see more on how to do that from the previous section in this article.
This way you will be able to solve the preload key requests warning on your WordPress site with the Divi theme without needing to install any additional plugins.
I was facing this issue, and as I am not a coder, it is very difficult to optimize such issues. So using the autoptimizer and your instruction, I was able to solve this issue.
Thank you very much
Glad I could help.
I was worried regarding the preload key request error as there is no option about preloading in LS Cache Plugin but after reading this article, my issue is solved by using Pre Party Plugin.
Thank you for this detailed article.
I also want to see LS Cache implement this preloading. Maybe you have noticed there aren't any automatic solutions to this. We need to include preload links manually. Then there is the problem of those preload links getting downloaded on all the pages regardless of them being used on the pages.
I am glad that I could help solve your issue.
Please help... according to PageSpeed Insights my Preload Key Requests was "estimated savings" at 2.8. The culprit URL's were given as
...webfonts/fa-solid-900.woff2
...fonts/fontawesome-webfont.woff2?v=4.7.0
...webfonts/fa-brands-400.woff2
I added my website domain in front of each and then followed your recommendation of Autoptimize and Extra tab and list these URL's - it required full URL that's why I added it as:
https://globerovers.com/webfonts/fa-solid-900.woff2, https://globerovers.com/fonts/fontawesome-webfont.woff2?v=4.7.0, https://globerovers.com/webfonts/fa-brands-400.woff2
Now my PageSpeed Insights score has gone from 34 down to 6,... and my website loads very very slow. What to do? Can I reverse what I did?
Thanks
Peter
Yes, you can reverse it. Just go back to the previous state i.e., remove those font URLs you added in Autoptimize.
By the way, you are using the wrong URLs e.g., the first font URL https://globerovers.com/webfonts/fa-solid-900.woff2 will actually be https://globerovers.com/wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/fa-solid-900.woff2
You will see options to copy the right URL if you right-click (on desktop) or tap and hold (on mobile) on the given link from PageSpeed Insights.
thanks for sharing this great article thnaks alot.
same problem i am facing and i used multiple plugins and now from here i got complete solution from your useful information ,thanks a lot and keep on sharing useful information
Warnings: Lighthouse could not automatically check the `font-display` value for the source Sıhhi Tesisat Ankara
I did what you said but unfortunately it shows such an error. Pre* Party Resource Hints is very dangerous plugin.