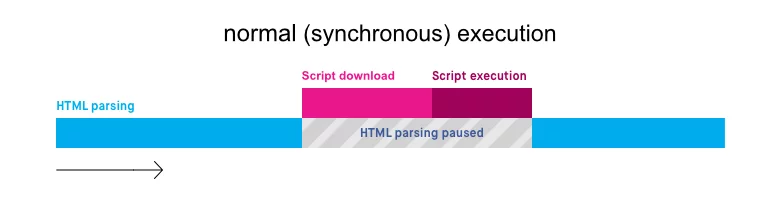
Web browsers load website contents synchronously by default. And synchronous loading means that web browsers execute only one thing at a time. This is why the execution of something blocks the execution of something else.

In this context, the downloading and parsing/rendering of some resources like CSS, JavaScript, images, etc. blocks the downloading and parsing of some other resources like the HTML, CSS, JS, images, or others. Therefore, when a file is being downloaded by the browser, it will stop downloading or parsing anything else.
But asynchronous loading allows the browsers to do something else when it is downloading a file. So, the browsers can simultaneously do multiple things without waiting for one thing to finish before it can do another thing. Therefore, it allows for more efficient loading of the webpages and improves your website load speed.
async, defer, preload, and HTTP/2 server push are all these things that allow specified files to be asynchronously loaded by the browsers. And this article is about preload.
What Is HTML Preload
HTML preload is a system that is used to give hints to web browsers about the resources/files (e.g., CSS, JS, images, and others) that will soon become necessary to load a webpage. The preload hint is given by adding preload as the value of the rel attribute in the <link> element of those necessary resources.
Web browsers download the resources with preload hints asynchronously. It means that browsers can continue doing other things while they are downloading those resources. Preload allows the downloading of resources asynchronously but not their execution. So, browsers will still need to spend time executing these files. However, these resources are only downloaded but not executed before they are necessary so it wouldn't harm your critical path rendering. Therefore, preload is a great way to improve your site speed.
Additionally, browsers can download the resources with preload hints before they are needed in a webpage thereby making them ready to be executed whenever necessary. This can partially or completely eliminate the extra time needed by the browsers to download those resources depending on when they are necessary on the webpage.
Preload hints are generally used for resources whose links aren’t found in the HTML file but are found from the parsing/rendering of CSS or JavaScript files. So the browsers don’t know about these files until it starts parsing the CSS and JavaScript files. Therefore, when the browsers finally find these resources, they need to spend extra time downloading those resources before they could be executed. This causes the browser not to be able to efficiently load these assets.
But by using preload hint with those resources, you can instruct the browsers to download those resources early on so that they can be ready to be executed as soon as necessary. Also, because these files with preload hints are simultaneously downloaded by the browser when it is doing something else. So, their downloading doesn’t add extra time to your website speed. Consequently, preload helps reduce your website load time.
Speaking of preload, here is an article about fixing the preload key requests WordPress warning from PageSpeed Insights.
Cautions for Preloading
Because the browsers will download the files with preload hints without really knowing whether these files are actually necessary, the browser will have wasted resources downloading those files if they aren’t actually necessary on your webpage. So, you need to be careful about not adding preload hints for resources that aren’t necessary for your webpages as that will negatively impact your website speed.
Also, if you preload a lot of files, it may cause a slower download speed for all the individual files because the total downloading speed will be distributed among multiple files. But, if you instead downloaded fewer simultaneous files or even just one file at a time, the download speed for that individual file would have been the fastest.
So, if you preload files that are immediately necessary and that aren’t immediately necessary to load the webpage, the download speed of the immediately necessary file will be reduced and therefore take longer to be downloaded. That will in turn cause delay before the file could be rendered, and that will consequently delay the rendering of the other files. In short, you will end up with a slower page load time by preloading files if you don’t considering which are the right files for preloading.
Additionally, preloading many files will harm the inherent priority benefit of preloading (priority of first downloading over other files). That’s because priority can only be enjoyed by a few. If everyone has priority, they all fundamentally get the same priority as getting no priority at all. Therefore, you should use it sparingly and preload only the files that are actually needed and will be needed soon to load the webpage.
Which Files Should I Preload
Preloading seems to be a great feature to improve your website speed. But as seen above, it is only good if you preload only a few files. So, you should be careful about which file you should preload and which files you shouldn’t. Below are the two file categories that are good candidates for preloading:
Preload files that are necessary to load above the fold contents
Above the fold contents are the contents in a webpage that are visible to the browser screen without ever scrolling the webpage. This is the part of the webpage that the visitors will see first and so faster loading of these contents will make your website speed appear faster to the visitors even if you have a slow total load speed. This will also help improve the Google PageSpeed Insights score of your website.
Therefore, preloading files that are necessary to load above the fold contents can be a great idea.
In addition to using preload, you can also use HTTP/2 server push with these resources. Preload and server push works in a similar fashion in that both allow asynchronous downloading of the resources and halting their execution before they are necessary. However, preload requires the web browsers to find these resources in the webpage first and then requesting those resources from the web server. But server push will eliminate the necessity of making those requests which can give you a slightly faster speed. See this article to know more about HTTP/2 server push.
Preload files that can only be discovered while rendering another file
Web browsers can’t efficiently load files whose existence can only be known after downloading and rendering another file. For instance, if a font file is linked inside a CSS file using the @font-face rule, the browser only gets to know about the existence of that font while it is rendering that the CSS files. So, the browser couldn’t download the font before the CSS file was downloaded and started parsing.
But if that font was preloaded, the browser could just download the font simultaneously with other files or while it was idle and then and make it available to be executed as soon as the file was needed in the CSS file. This would eliminate the extra time required to download the font after being discovered in the CSS file. Because of this, preloading files that are discovered only while rendering another file can improve the total website loading speed of your website.
How to Preload Website Resources
You can preload necessary website resources by linking those resources in the <head> of the webpages/HTML files by adding rel="preload" attribute in those <link> elements.
You can preload many different resources like fonts, CSS, JS, and others. Visit this link to see a list of all the resource types you can prefetch. Some example syntax has been added below for preloading some common file types.
CSS
This is a syntax to preload key requests of CSS files:
<link rel="preload" href="style.css" as="style">* href points to the resource you want to preload – you can replace style.css with the resource link that you want to preload
* as indicates the resource type you want to preload
JS
Here is a syntax to preload key requests of JavaScript files:
<link rel="preload" href="main.js" as="script">Fonts
Here is a syntax to preload key requests of font files:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>* type indicates the MIME type / media type for the browser to see if it supports that resource – you need to replace font/woff2 if your font has a different file format like font/woff for .woff files, font/ttf for .ttf files, and font/eot for .eot files.
* crossorigin is used for preloading resources from external websites as per Cross-Origin Resource Sharing (CORS) but, usually, you need to use it to preload any fonts regardless of them being from an external domain or not.
Google Fonts
The syntax to preload key requests of Google font will be like this:
<link rel="preload" href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" as="style" crossorigin>Font Awesome
The syntax to preload key requests of Font Awesome will be like this:
<link rel=”preload” href=”/wp-content/theme/fonts/fontawesome-webfont.woff2” as=”font” crossorigin>Note
Preload doesn’t instruct web browsers to apply the specified files to the webpages. So, even when using preload links, you will still need to have separately linked those files in the webpages (HTML files) for the files to be applied to those webpages.